LightStartでメンテナンスモードを設定する方法

WordPressのプラグインLightStartでメンテナンスモードを設定する方法の備忘録です。
LightStartを使用すれば、Webサイトの公開前や更新作業中に表示するメンテナンスモードのページを簡単に作成することができます。
LightStartのインストール
はじめに、LightStartをWordPressにインストールします。
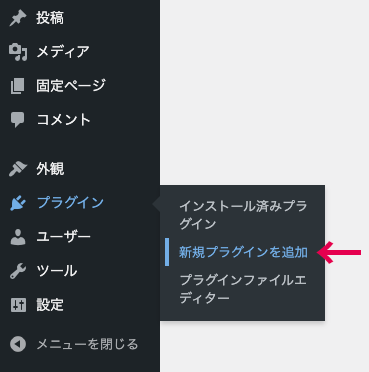
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

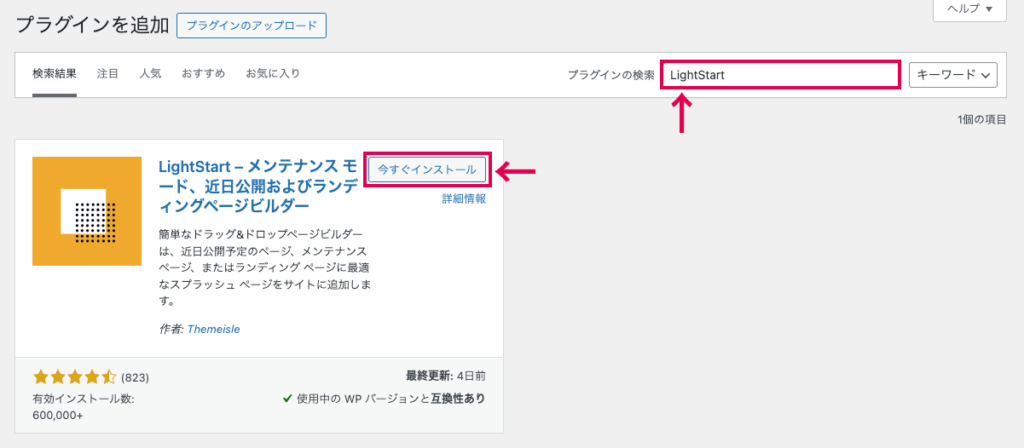
右上の検索窓に「LightStart」と入力して、表示されたプラグインの「今すぐインストール」ボタンをクリックします。

インストールが完了したら、続けて「有効化」ボタンをクリックします。

有効化してLightStartのセットアップ画面に遷移したらインストールは完了です。

メンテナンスページを作成する
はじめに、メンテナンスモード中に表示するメンテナンスページを作成します。
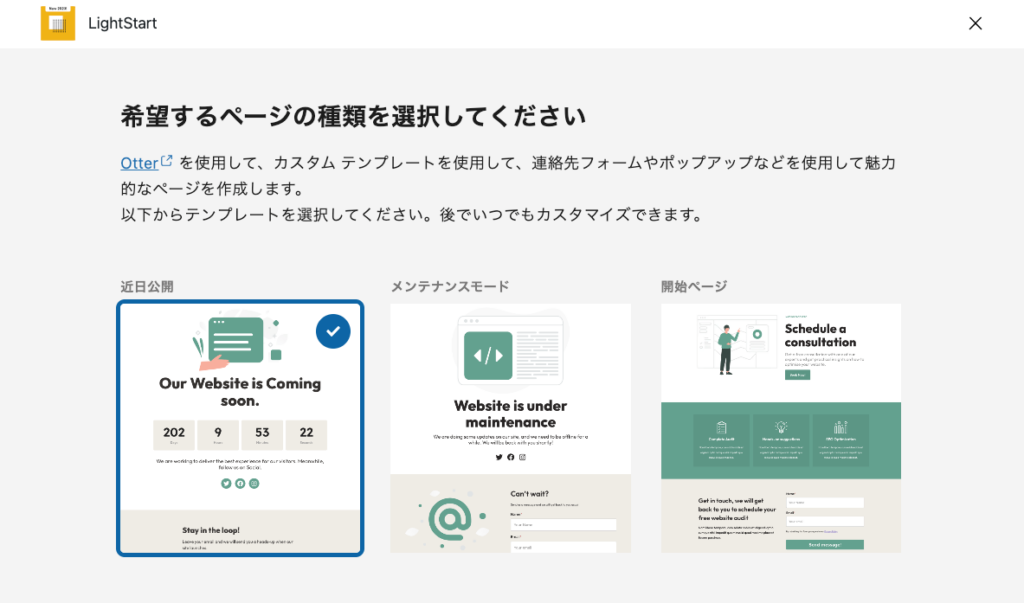
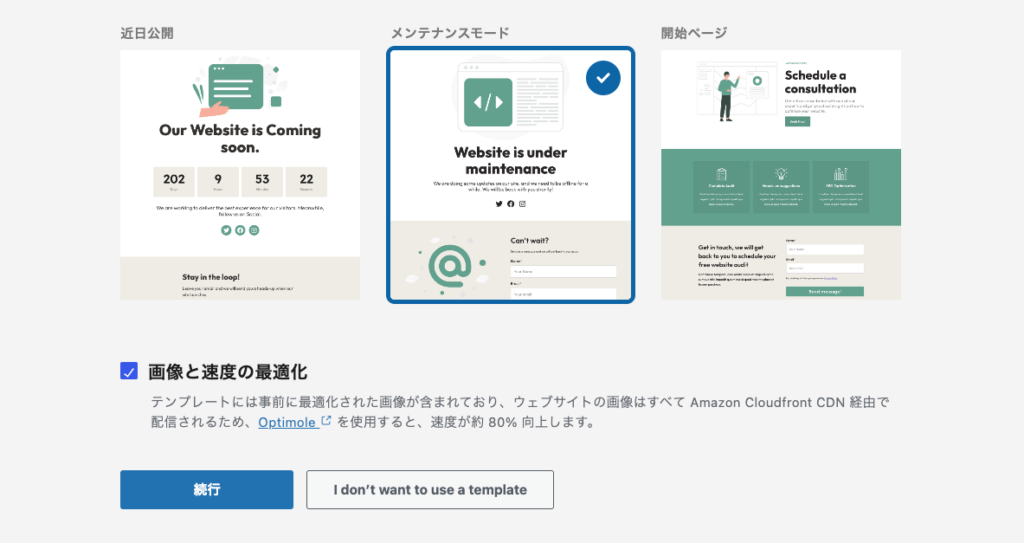
以下の3種類のテンプレートから、目的に合わせて選択します。
・近日公開
・メンテナンスモード
・開始ページ
今回は「メンテナンスモード」を選択します。

画像と速度の最適化は、そのままチェックが入った状態で「続行」ボタンをクリックします。
テンプレートを使用しない場合は、「I dont’s want to use a template」を選択します。
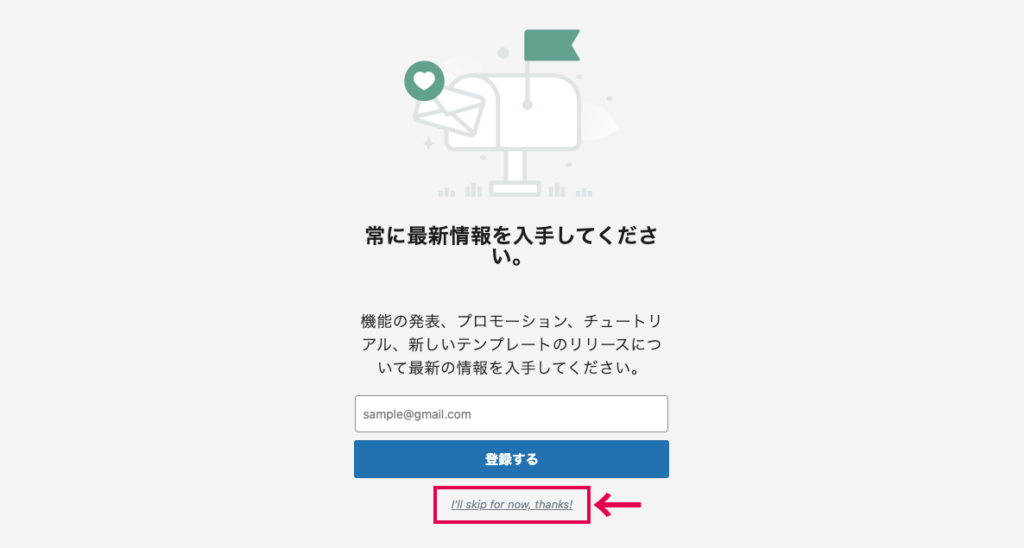
最新情報を取得するためのメール登録画面が表示されるので、不要であれば最下部の「I’ll skip for now, thanks!」を選択してスキップします。

メンテナンスページが作成されるので、「設定に移動」をクリックしてデザインや詳細設定を進めます。

LightStartの設定
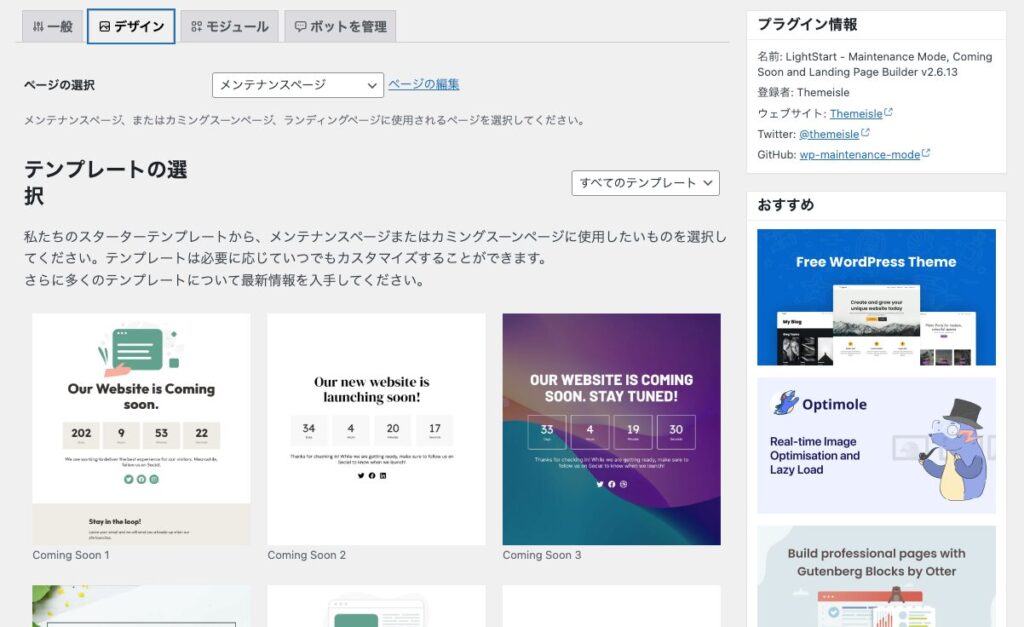
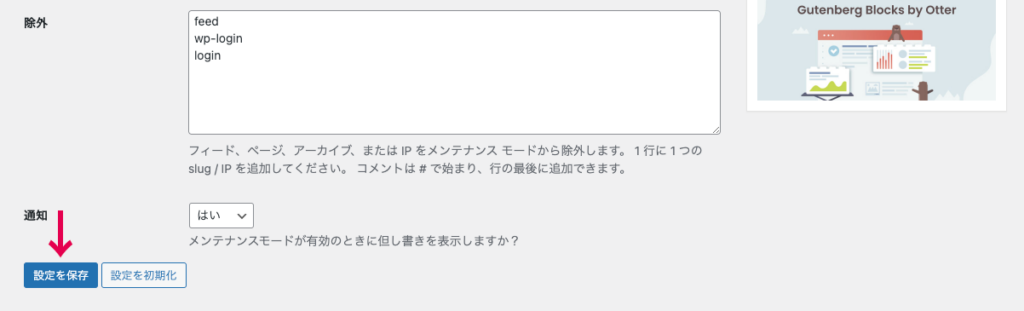
LightStartの管理画面でメンテナンスモードの詳細設定をします。
「一般」では、メンテナンスモードのステータスを設定します。ステータスを「有効化」にすることで、サイトがメンテナンスモードに切り替わります。

「有効化」中は、サイトにアクセスすると作成したメンテナンスページが表示されます。
デザインが完成していない場合など、すぐにメンテンナンスモードを使用しない場合は「無効化」を設定しておきます。
右隣の「デザイン」では、最初の設定で選択したテンプレート以外のデザインをインポートして使用することができます。

「モジュール」「ボットを管理」は初期設定のままでも問題ありません。
設定変更後は、ページ下の「設定を保存」ボタンをクリックして設定を反映させます。

設定は、WordPress管理画面の「LightStart」からいつでも変更可能です。

メンテナンスページを編集する
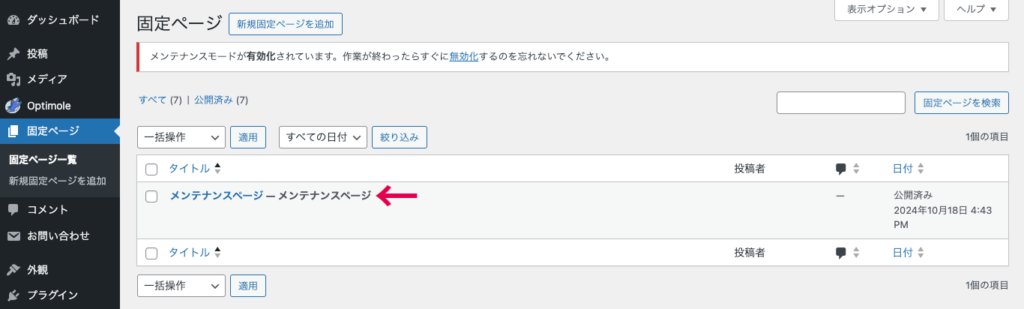
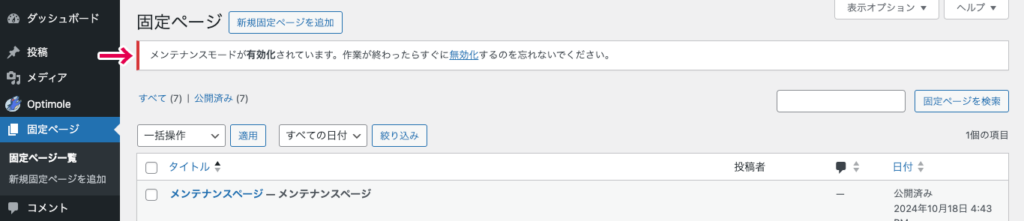
作成したメンテンスページは、管理画面の「固定ページ」に追加されています。

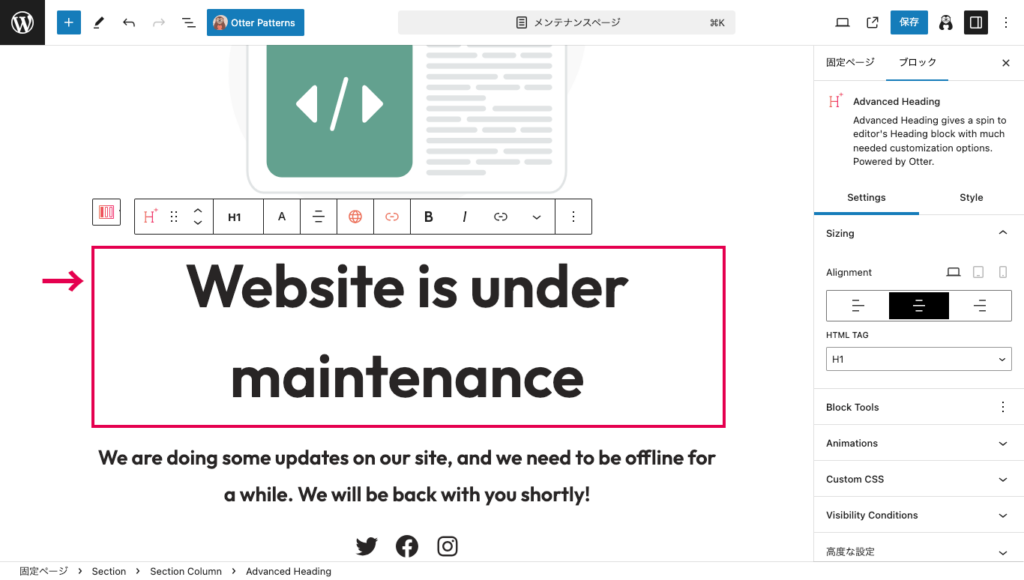
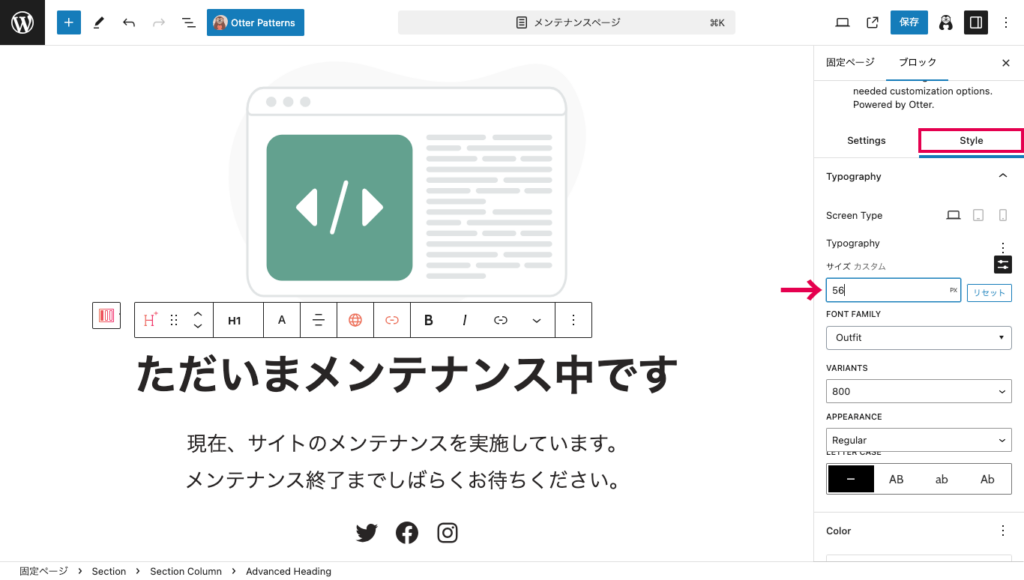
通常の固定ページの編集画面と同様に、画像やテキストを編集できます。

フォントや文字サイズは、選択したブロックの「Style」タブから変更できます。

完成したら右上の「保存」ボタンをクリックします。
メンテナンスモードの表示
メンテナンスモード中は、固定ページの上部に有効化のアラートが表示されます。

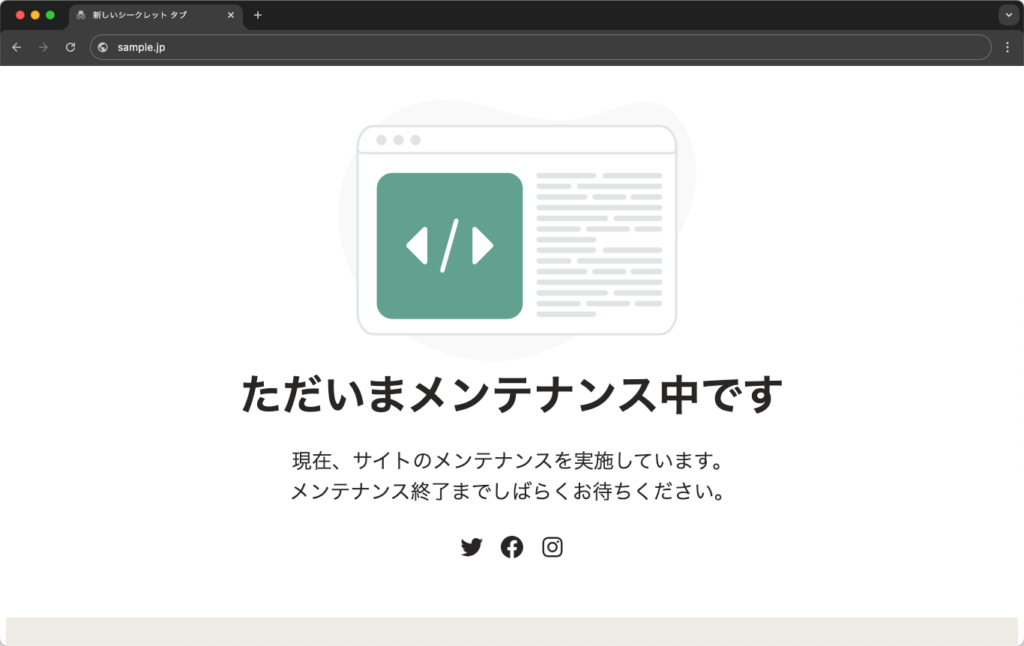
サイトにアクセスすると、メンテナンスページがホームページに適用されています。

WordPressにログインした状態で、メンテナンスモードの表示確認が難しい場合は、ブラウザのシークレットモードが便利です。
Google Chromeの場合は「Ctrl」 + 「Shift」 + 「N」のショートカットキーでシークレットモードが表示されます。


