WordPressでカスタムフィールドを設定する方法

WordPressの投稿ページには、デフォルトで「タイトル」と「本文」の2つの入力フィールドが用意されています。カスタムフィールドを利用することで、ここに新たに入力フィールドを追加することができます。
今回は、プラグインなどを使用せず、投稿ページにカスタムフィールドを設定する方法をまとめておきます。
カスタムフィールドを用意する
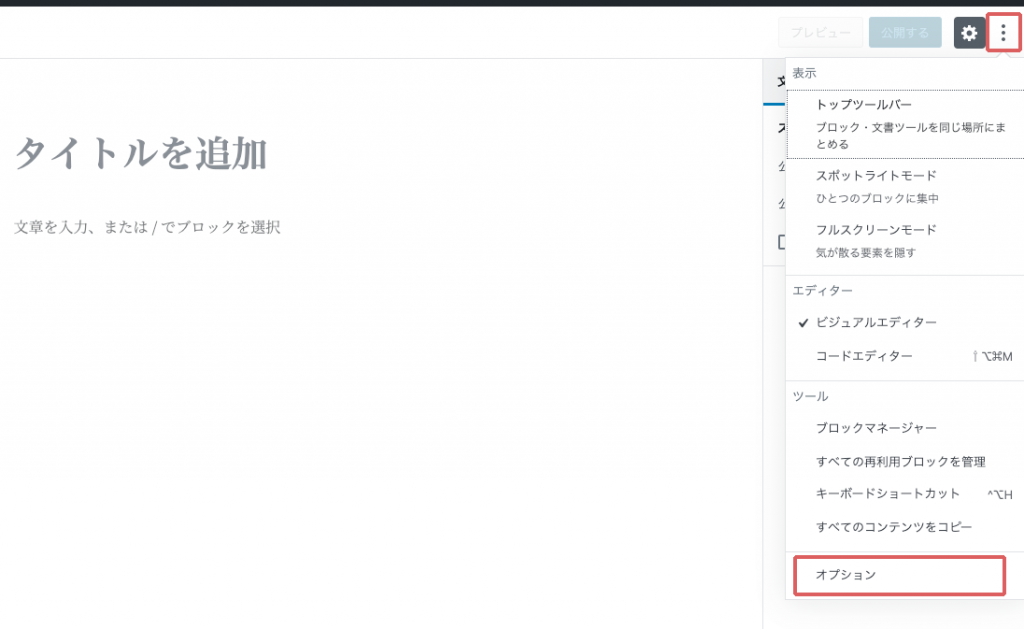
まずは、投稿のページにカスタムフィールドを表示します。右上のメニューから「オプション」をクリックします。

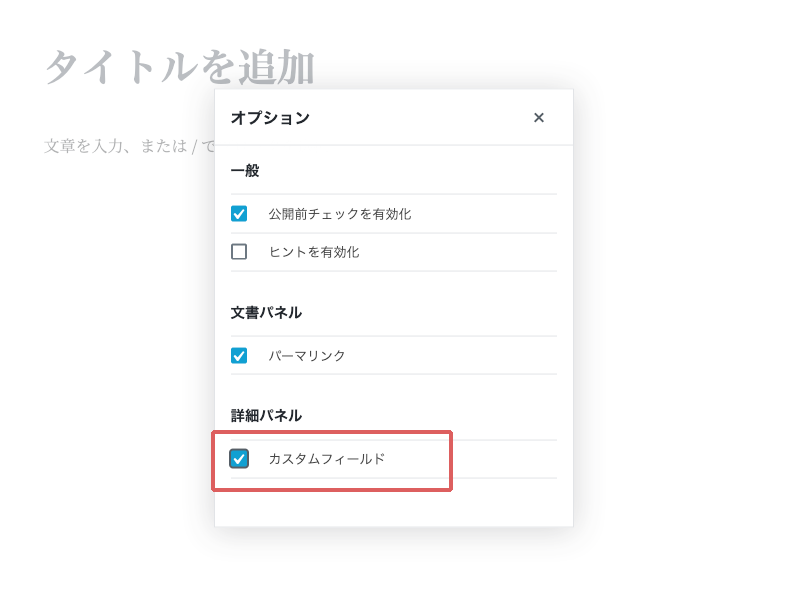
カスタムフィールドにチェックを入れると、投稿の下にカスタムフィールドが表示されます。

カスタムフィールドを作成する
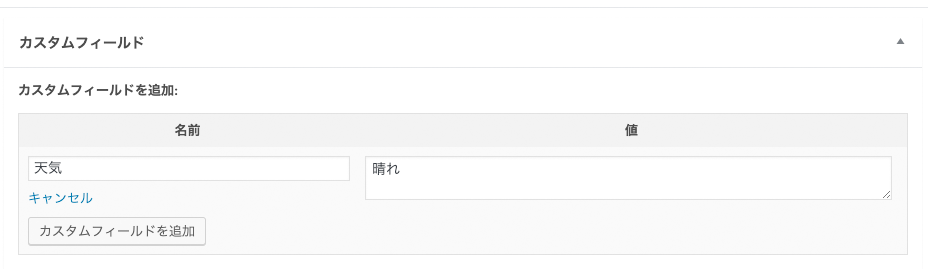
表示したカスタムフィールドで新たに入力フィールドを作成します。「名前」には入力フィールドの項目名を設定します。「値」には表示させる内容を設定します。「カスタムフィールドを追加」をクリックすると作成されます。
例えば、ブログ記事にその日の天気を設定する入力フィールドを追加したい場合、「名前」に「天気」、「値」に「晴れ」と記入します。

一度作成したカスタムフィールドは、別の投稿でも使用することができます。
投稿ページに表示する
作成したカスタムフィールドの値を投稿ページに表示します。表示するための関数が何種類かあるので、用途に合わせて使い分けます。
get_post_custom()
<?php
$custom_fields = get_post_custom( $post_id );
$my_custom_field = $custom_fields[ 'my_custom_field' ];
foreach ( $my_custom_field as $key => $value ) {
echo $key . " => " . $value . "<br />";
}
?>指定した投稿IDの全てのカスタムフィールドの情報を配列で取得します。$post_idにIDを設定します。上記の例では、取得した配列をforeachで表示させています。
get_post_meta()
投稿IDとキーを指定して、特定のカスタムフィールドの値を取得します。キーには「名前」の値を設定します。
<?php
$weather = get_post_meta( get_the_ID(), '天気', true );
echo $weather;
?>第3引数にtrueを設定した場合、結果を文字列で取得します。falseの場合、 値が一つでも複数でも配列で取得します。
post_custom()
キーを設定して特定のカスタムフィールドの値を取得します。値が1つの場合は文字列で、 複数の場合は配列になります。
<?php
$weather = post_custom( '天気' );
echo $weather;
?>複数の場合は配列なので、下記のように表示します。
<?php
$values = post_custom( '天気' );
foreach( $values as $weather ){
echo $weather;
}
?>この関数は投稿ページを特定することができないので、投稿の内容を表示するループの中で使用します。
the_meta()
<?php the_meta(); ?>複数のカスタムフィールドを一覧で表示する関数です。例の場合、下記のように出力されます。
<ul class='post-meta'>
<li><span class='post-meta-key'>天気:</span> 晴れ</li>
</ul>トップページなどで投稿一覧の中で表示する場合はget_post_meta()を、投稿ページの中ではpost_custom()が使いやすそうです。