iPadでLINEスタンプを作成する方法

iPadと無料のお絵かきアプリでLINEスタンプを作成してみました。
用意するもの
今回、スタンプの作成に使用したツールです。

iPad
今回使用したのは12.9インチのiPad Proです。画面は大きいのですが、片手で抱えるには少し重い印象でした。
Apple Penci
iPad用のペン。描きやすいので使っていますが、無くても指で描けるので問題ありません。
お絵かきアプリ
iPadで絵を描くために無料アプリをインストールしました。今回はアイビスペイントを使用します。

スタンプ画像を作成する
LINEスタンプの申請に必要な画像を作成していきます。
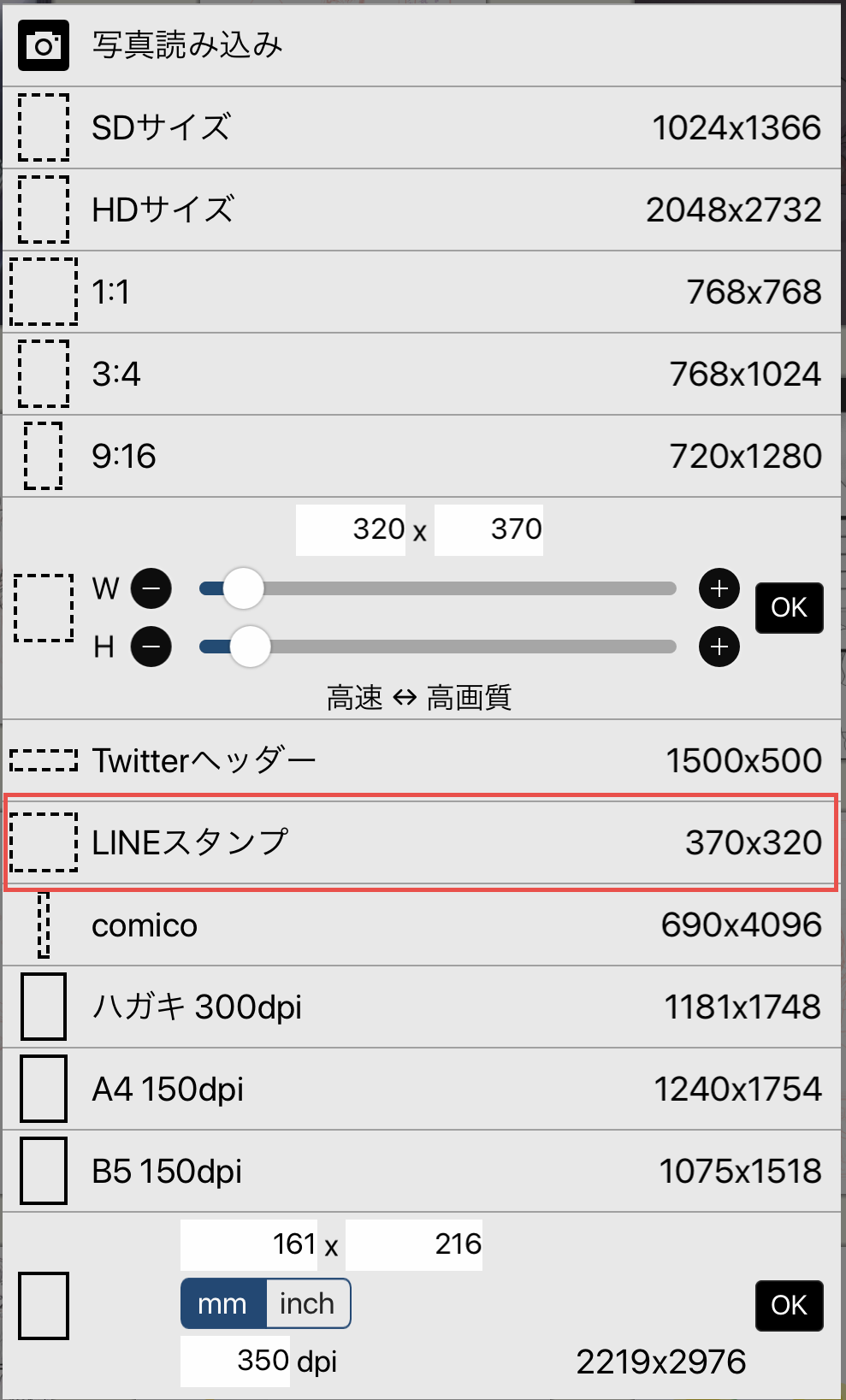
LINEスタンプとして使用するイラスト画像は、サイズが最大でよこ370px × たて320pxのpng画像と規定があります。
必要な画像の詳細は、LINEの制作ガイドラインでご確認ください。
キャンバスの作成
アイビスペイントには、新規作成の選択にLINEスタンプ用サイズのキャンバスが用意されています。

アイビスのツール
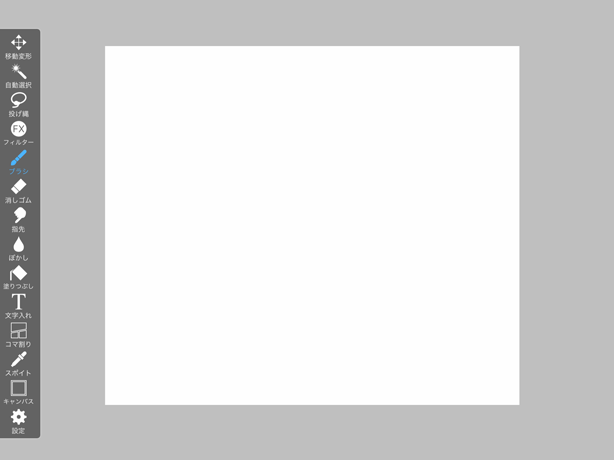
キャンバスを作成したら、LINEスタンプのイラストを描いていきます。アイビスペイントにはイラストを作成するのに必要な様々なツールが備わっていますが、中でも使用頻度が高そうなツールをご紹介します。

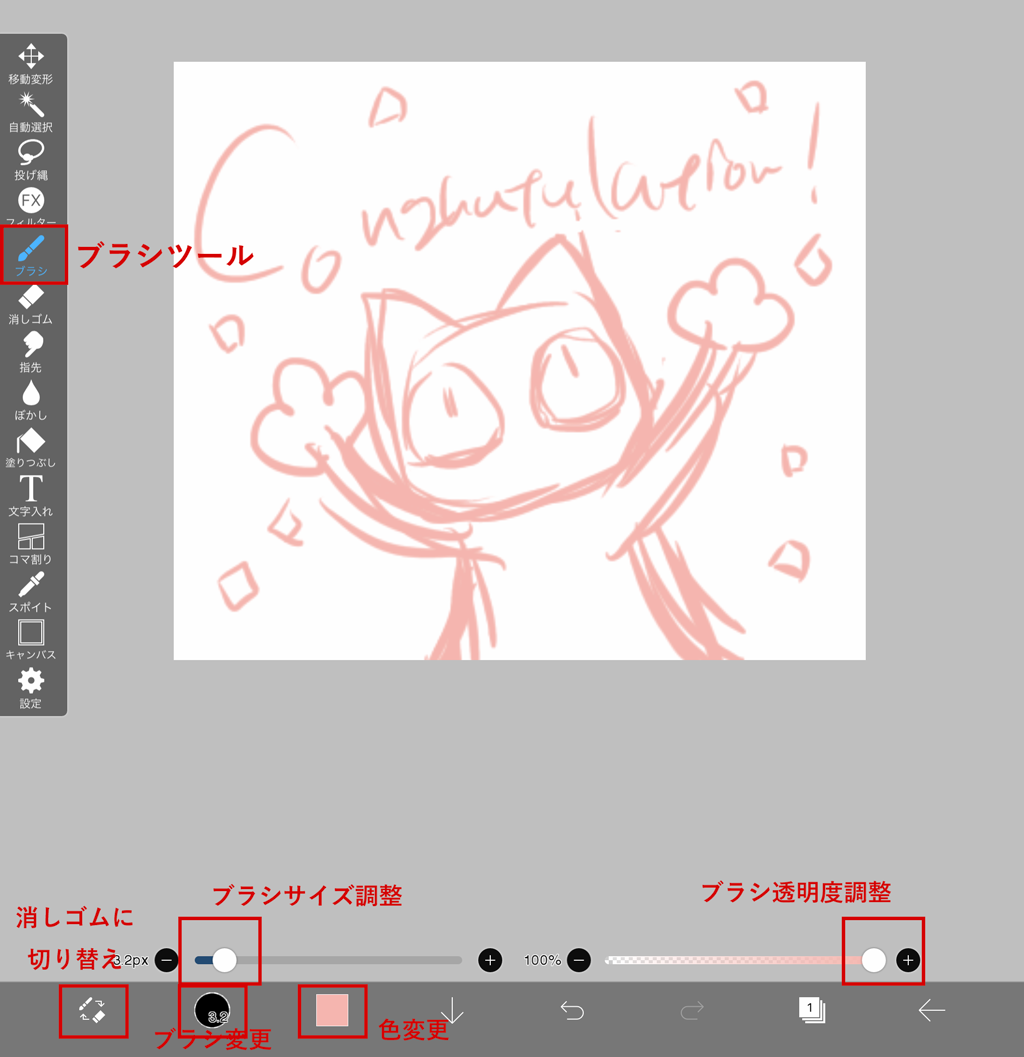
ブラシツール
線を描いたり塗ったりするためのツールです。様々な種類のブラシが利用できます。
消しゴムツール
描いた線を消すことができます。
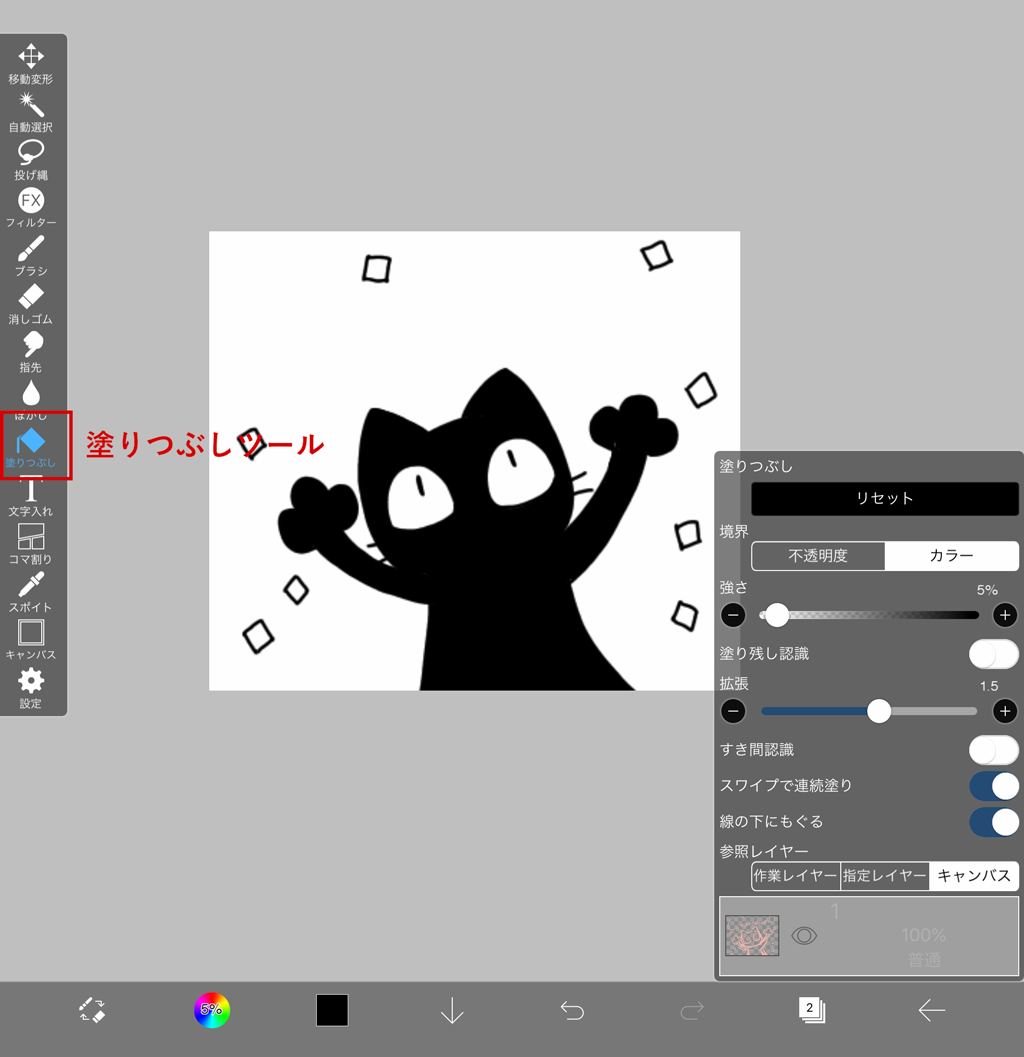
塗りつぶしツール
線で囲んだ部分や選択範囲内を塗りつぶすツールです。
文字入れツール
テキストを入れるツールです。フォントもたくさんの種類が用意されています。
作画手順
イラストを作成する大まかな手順です。絵を描くやり方は千差万別ですので、自分の描きやすい方法でかまいません。
下書きする
作るスタンプのイメージを下書きします。今回は「黒猫」「英語」「お祝い」をテーマにしたスタンプにしました。

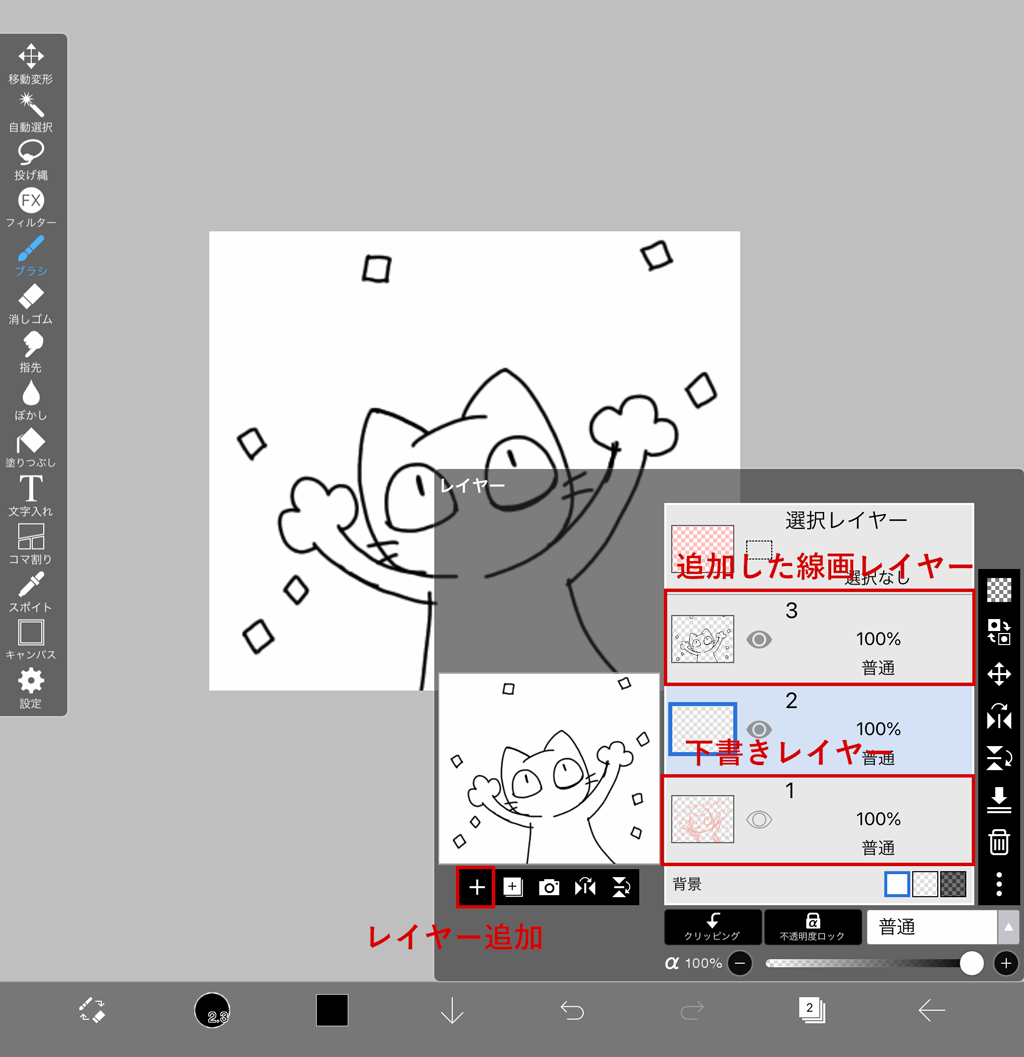
線画と色ぬり
下書きの上にレイヤーを追加して線画を描きます。黒猫の黒の部分は塗りつぶしツールを使用しました。


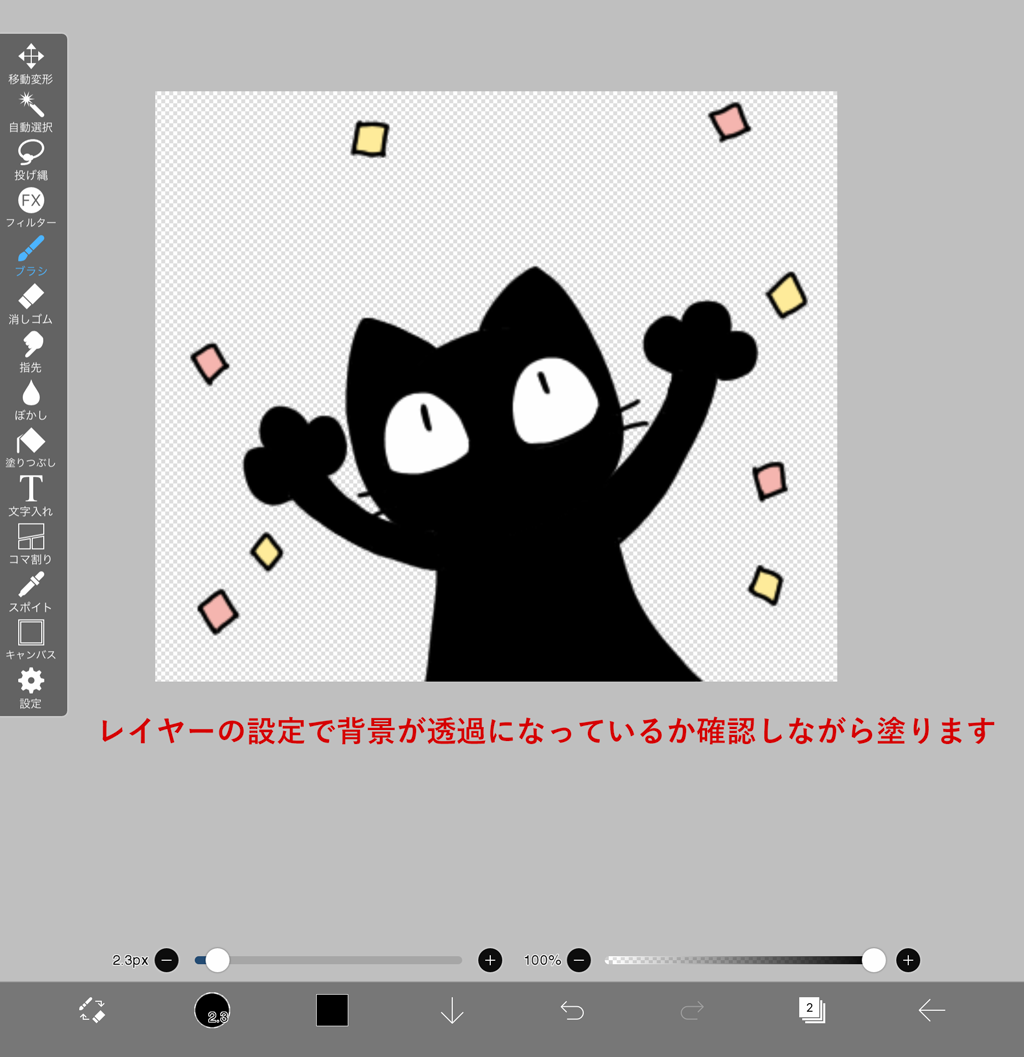
色を塗る
色ぬり用のレイヤーを線画レイヤーの下に追加して、塗りつぶしツールで塗っていきます。線画に隙間があると、色がはみ出るのでブラシツールで調整します。

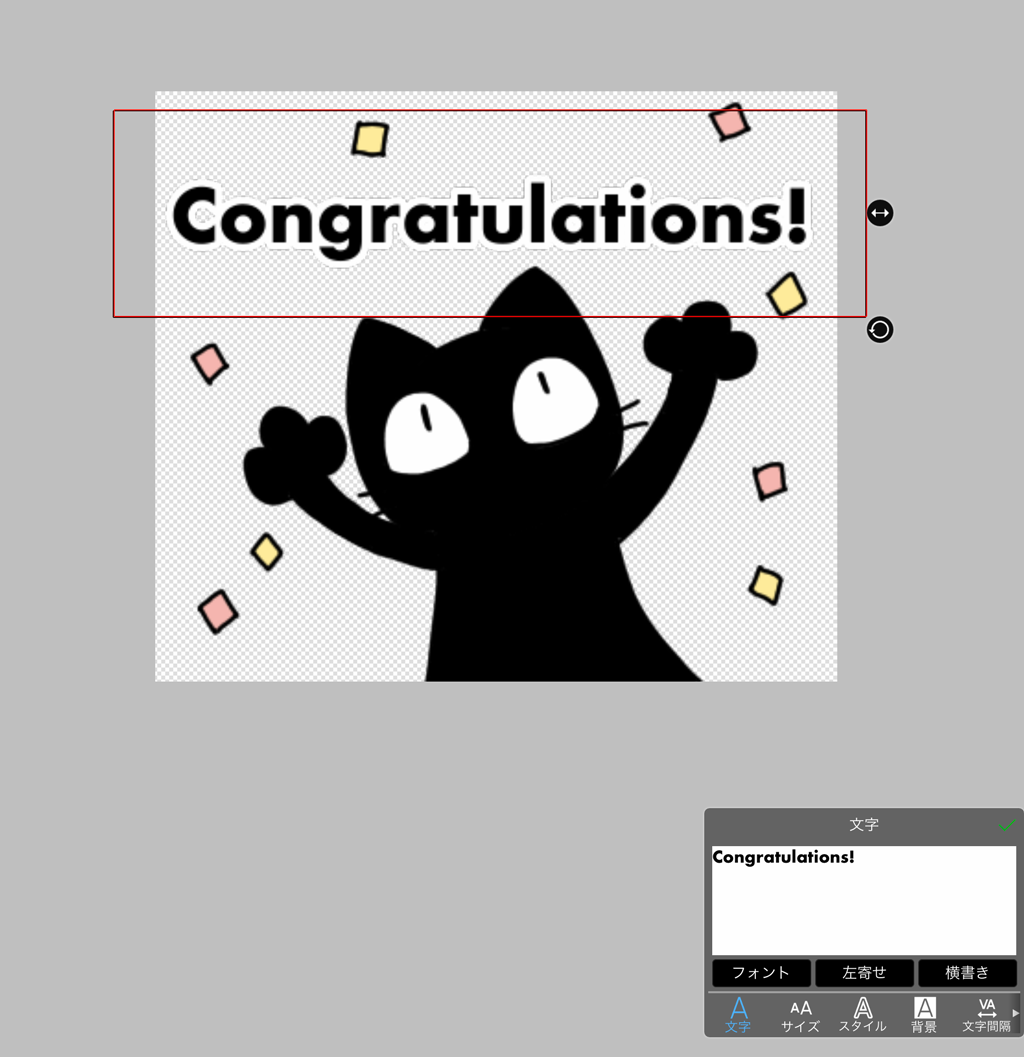
文字を入れる
文字入れツールでテキストを入れます。フォント、文字サイズ、枠線の色を調整しました。

これでイラストの1枚目が完成です。
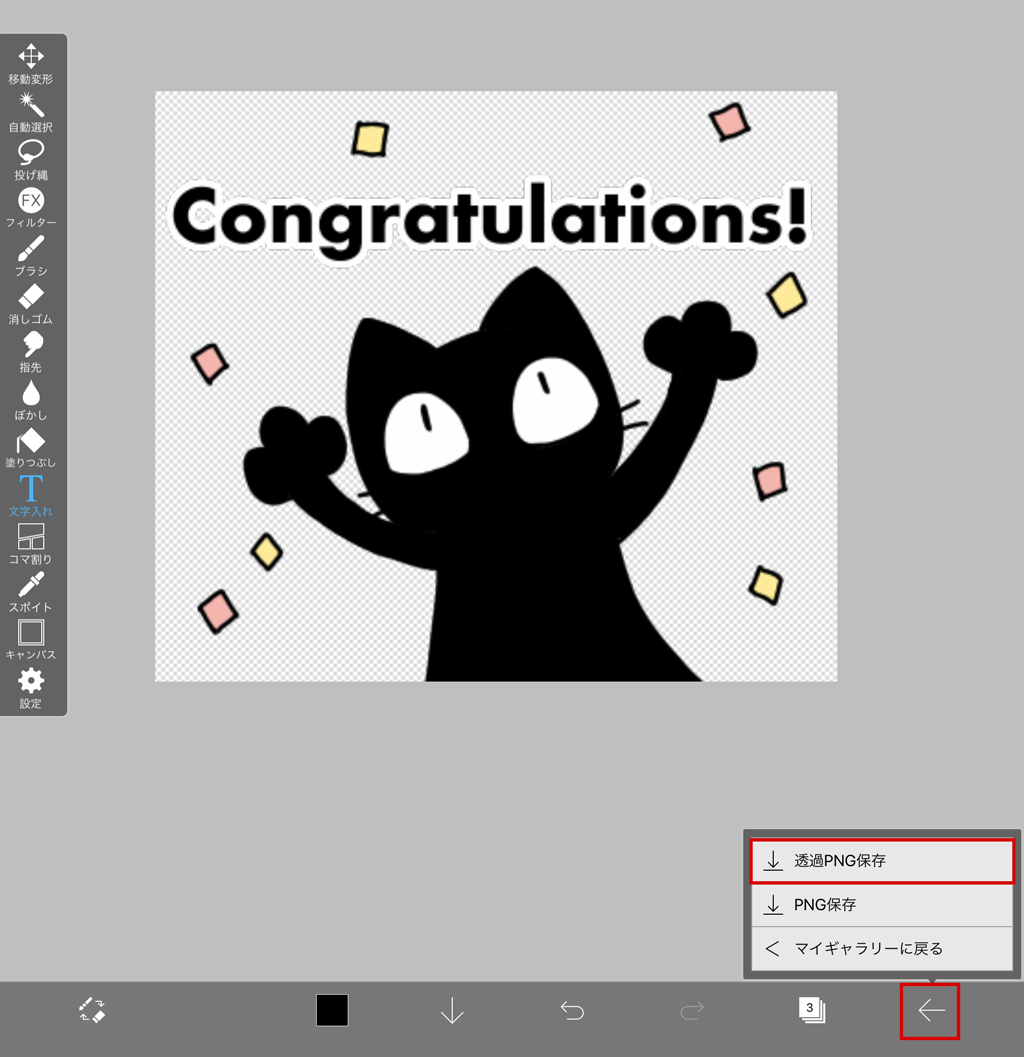
保存方法
作成したイラストは右下のボタンから背景透過PNGで保存します。

同様にスタンプの画像を用意していきます。LINEスタンプはイラストの販売個数を8個、16個、24個、32個、40個から選択できます。必要な数のイラストを作成します。
スタンプの画像が揃ったら、次にメイン画像とトークルームタブ画像を用意します。
メイン画像
メイン画像は、ショップの一覧に表示される画像です。
サイズは、よこ240px × たて240pxです。
作ったスタンプの中から1枚選んで、画像の読み込みを使ってサイズ調整して作成しました。
トークルームタブ画像
LINEの下のタブに表示されるアイコン画像です。
サイズは、よこ96px × たて74pxです。
スタンプを申請する
スタンプ画像の準備ができたら、LINEクリエイターズマーケットでスタンプを販売するための申請手続きを行います。
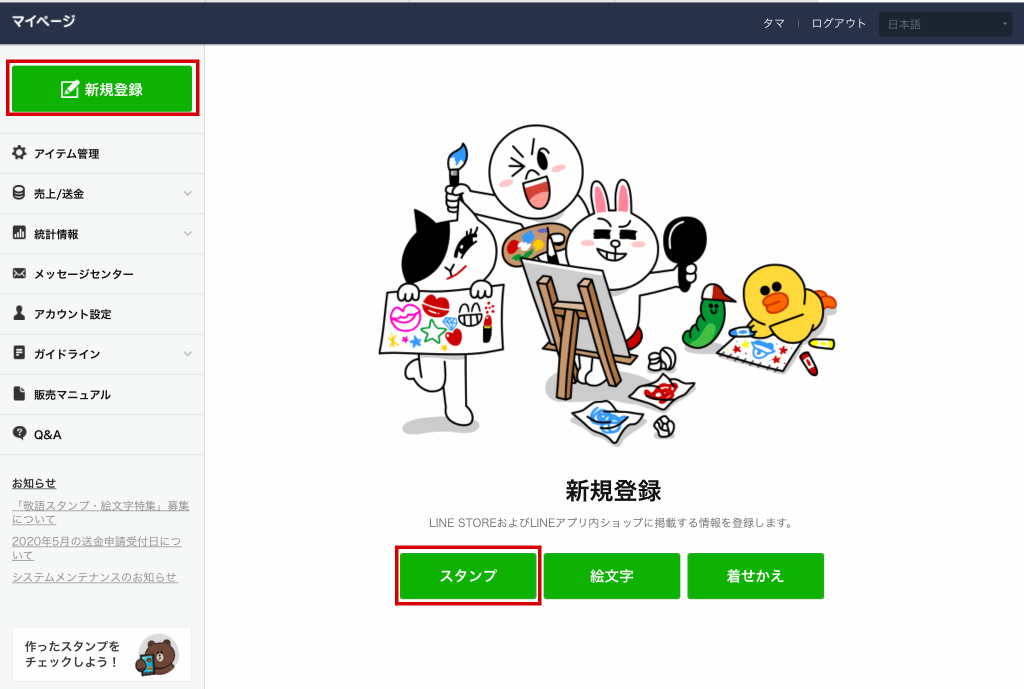
マイページの「新規登録」から「スタンプ」を選択します。

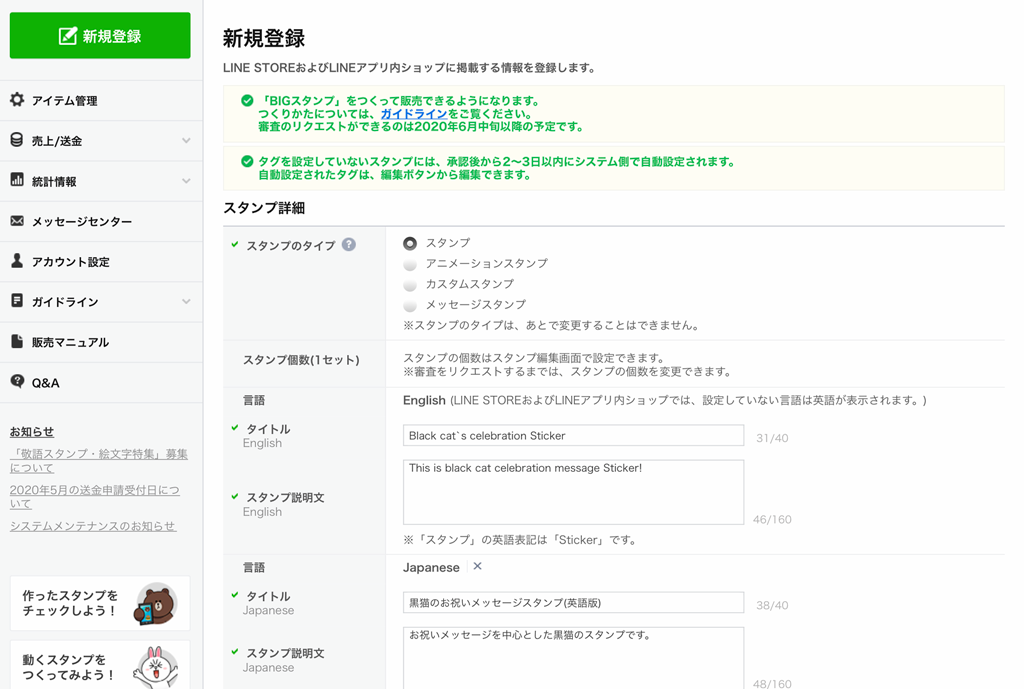
新規登録画面で必要なスタンプの情報を登録します。内容の記入ができたらページ下の「保存」ボタンを押して画像の登録に進みます。

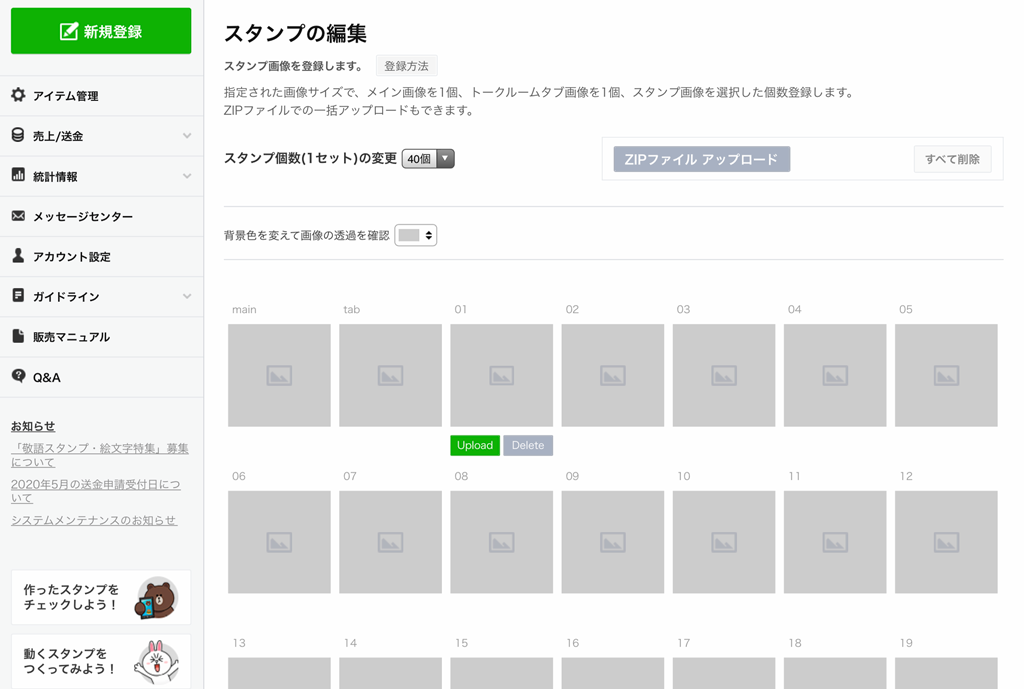
アイテム管理画面で「編集」ボタンを押すとスタンプ画像を要録する画面が開きます。
はじめに「スタンプ個数(1セット)の変更」から、登録するスタンプ画像数を選択します。選択が反映され、下に登録するための画像欄が表示されたら「Upload」ボタンを押して画像を設定していきます。

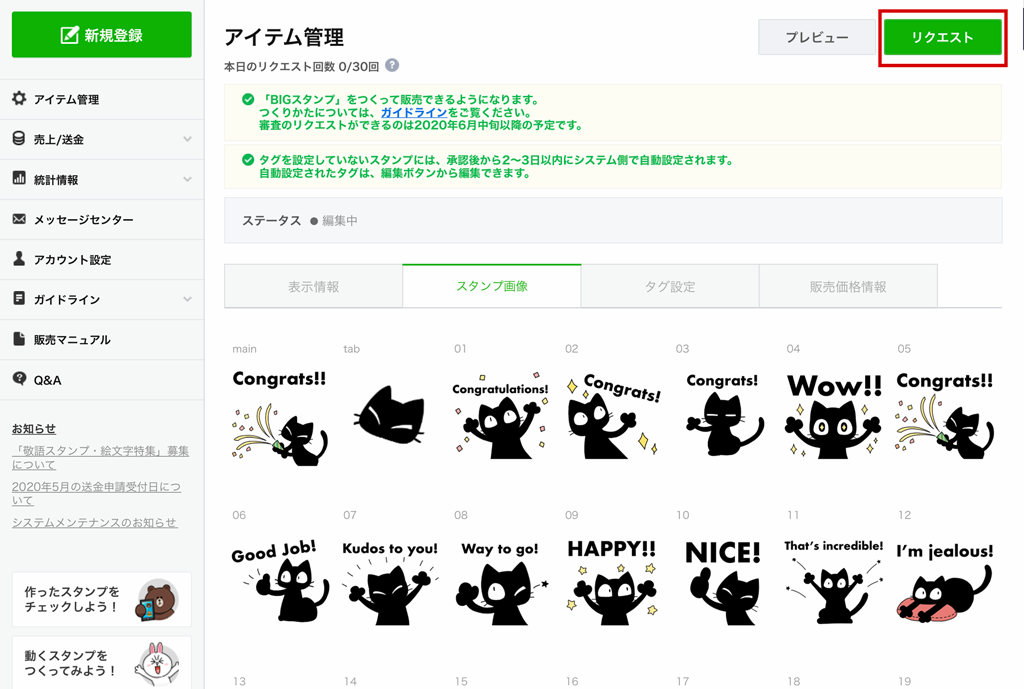
画像の設定ができたらアイテム管理画面に戻り、右上の「リクエスト」ボタンからスタンプの申請をします。

審査が通ると、メールやLINEで通知されるので、アイテム管理画面の「リリース」ボタンを押して販売を開始します。
今回作成した黒猫のスタンプはこちらからご覧いただけます。
黒猫のお祝いメッセージスタンプ(英語版)