CSSのclip-pathで斜めの背景を作成する方法

CSSのclip-pathプロパティを使用して、斜めの背景を作成する方法の備忘録です。
clip-path(クリップパス)は、設定した領域の外側を非表示にすることで、要素にクリッピング領域を設定することができます。
今回は、多角形のクリピング領域を設定するclip-path: polygon();を使用して、斜めの背景を作成します。
クリップパスpolygon()の使い方
polygon()は、クリップパスで多角形を指定するための関数です。polygon()の中には、座標(x、 y)を指定します。
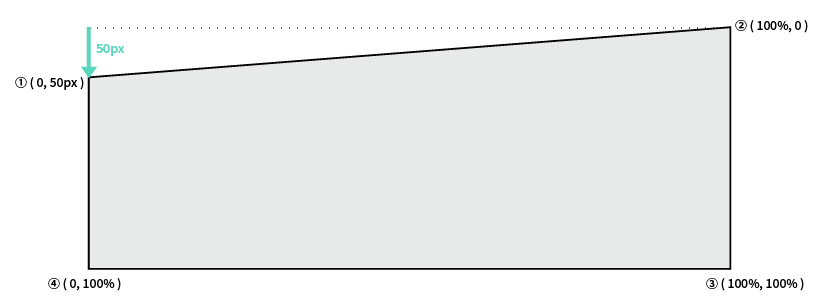
clip-path: polygon(0 50px, 100% 0, 100% 100%, 0 100%);高さをずらした4点の座標を設定することで、斜めの背景を作成します。サンプルコードでは、左上の角のy座標を「50px」にすることで、右上がりの斜めの四角形になります。

座標は左上から時計回りに、カンマ(,)で区切って指定します。座標(x、 y)の間には、スペースを入れます。最終的に、指定した座標を結んだ領域がクリップパスになります。
座標の高さを変更することで、斜めの角度が変わります。
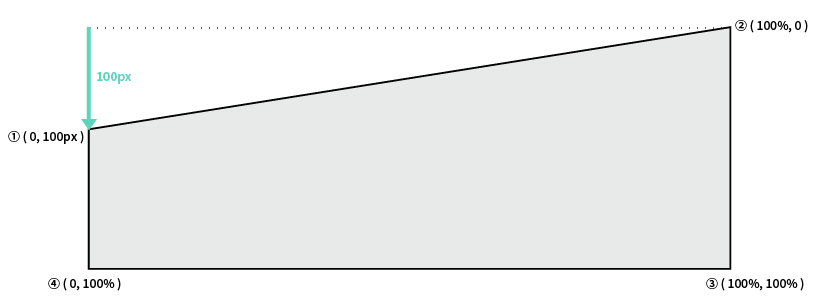
clip-path: polygon(0 100px, 100% 0, 100% 100%, 0 100%);
1つ目のy座標を「100px」にすることで、左上の角が下がり角度が急になりました。
上下の斜め背景
実際に、clip-pathを使用した背景のサンプルです。
HTML
<div>
<div class="content">...</div>
</div>
<div class="diagonal-bg">
<div class="content"><img src="images/img.jpg"></div>
</div>
<div>
<div class="content">...</div>
</div>CSS
.diagonal-bg {
background-color: #eff3f1;
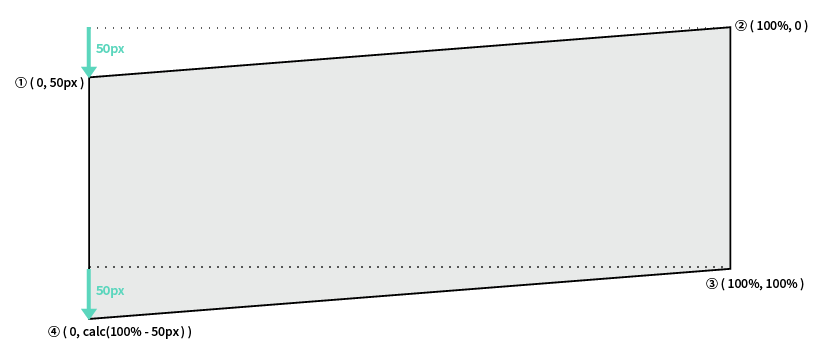
clip-path: polygon(0 50px, 100% 0, 100% calc(100% - 50px), 0 100%);
}
.content {
width: 90%;
max-width: 1200px;
margin: 0 auto;
padding-top: 100px;
padding-bottom: 30px;
}サンプルでは中央の要素の、4つの座標のうち左上を「x座標: 50px, y座標: 0px」、左下を「x座標: 100%, y座標: calc(100% – 50px)」とすることで、上下に斜めの背景を作成しています。

斜めの背景からはみ出るコンテンツは表示が途切れてしまうので、paddingなど余白を設けて背景の中に収まるように設定しています。
斜めの隙間背景
写真や動画を斜めの隙間から表示するタイプの背景サンプルです。
HTML
<div class="main-image">
<img src="images/img.jpg">
</div>
<div class="diagonal-top">
<div></div>
</div>
<div class="scroll-content">
<div class="scroll">SCROLL</div>
</div>
<div class="diagonal-bottom">
<div class="content">...</div>
</div>CSS
.main-image {
position: fixed;
z-index: -999;
width: 100%;
height: 100%;
}
.content {
width: 90%;
max-width: 1200px;
margin: 0 auto;
padding-top: 100px;
padding-bottom: 100px;
}
.scroll-content {
position: relative;
}
.scroll {
font-weight: bold;
text-align: center;
position: absolute;
top: -460px;
left: 0;
right: 0;
margin: 0 auto;
z-index: 30;
}
.diagonal-top {
background-color: #fff;
clip-path: polygon(0 0, 100% 0, 100% calc(100% - 50px), 0 100%);
margin-bottom: 360px;
}
.diagonal-bottom {
background-color: #fff;
clip-path: polygon(0 50px, 100% 0, 100% 100%, 0 100%);
}フォントや細かい余白の設定は、割愛しています。
背景を表示する要素をposition: fixed;とz-index: -999;で、位置固定で最下層に設定します。上下の要素にそれぞれ斜めの背景を設定して、margin-bottom: 360px;を設定して隙間から背景の写真を表示させています。
スクロール部分は、上部の要素の中に入れてしまうと斜めの背景で途切れてしまうので、兄弟要素にしてposition: absolute;で表示位置を設定しています。
CSSを使った背景を斜めにする方法は、下記の記事で紹介しています。



