CSSでタブの切り替えを実装する方法

jsを使わずに、CSSのみでタブによるコンテンツの切り替えを設置する方法の備忘録です。
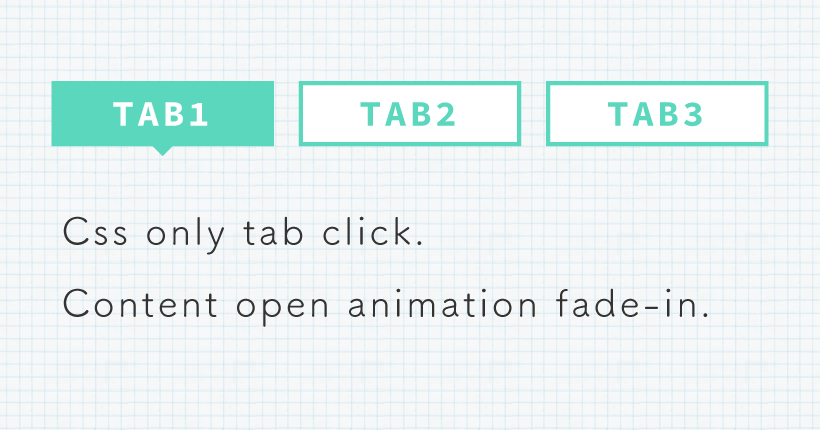
作成するタブのサンプルです。タブをクリックすると、下のコンテンツが切り替わります。コンテンツは、下からフェードインで表示されます。
タブ01の内容を表示しています。
タブ02の内容を表示しています。
タブ03の内容を表示しています。
HTMLでタブとコンテンツを作成する
HTMLでタブと表示を切り替えるコンテンツの部分を作成します。
<div class="tabs">
<input id="tab01" type="radio" name="tab_switch" checked>
<label class="tab_label" for="tab01">タブ01</label>
<input id="tab02" type="radio" name="tab_switch">
<label class="tab_label" for="tab02">タブ02</label>
<input id="tab03" type="radio" name="tab_switch">
<label class="tab_label" for="tab03">タブ03</label>
<div class="tab_content" id="tab01_content">
<p>タブ01の内容を表示しています。</p>
</div>
<div class="tab_content" id="tab02_content">
<p>タブ02の内容を表示しています。</p>
</div>
<div class="tab_content" id="tab03_content">
<p>タブ03の内容を表示しています。</p>
</div>
</div>タブはラジオボタンを利用して作成します。<input>タグとラベルでタブ部分を作成しています。
<input>のidと、<label>のforの値は、それぞれ同じものを設定します。
タブの下に切り替えて表示するコンテンツを用意します。コンテンツには、共通のクラスと個別のIDを設定します。
CSSを設定する
タブとコンテンツの表示・非表示を切り替えるためのCSSを設定します。
.tabs {
display: flex;
flex-wrap: wrap;
}
.tab_label {
color: #13c3ac;
font-weight: bold;
border: solid 2px #13c3ac;
position: relative;
z-index: 1;
cursor: pointer;
flex: 1;
padding: 5px 0;
margin: 0 5px;
}
.tab_label:hover {
opacity: 0.75;
}
.tab_content {
flex: 100%;
display: none;
overflow: hidden;
}
input[name="tab_switch"] {
display: none;
}
.tabs input:checked + .tab_label {
color: #fff;
background-color: #13c3ac;
}
.tabs input:checked + .tab_label::after {
content: '';
width: 0;
height: 0;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #13c3ac transparent transparent transparent;
display: block;
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
transition: all 0.3s ease 0s;
}
#tab01:checked ~ #tab01_content,
#tab02:checked ~ #tab02_content,
#tab03:checked ~ #tab03_content {
display: block;
}
.tab_content{
position: relative;
animation: fadeIn 1s ease;
}タブの部分は、ラジオボタン自体をinput[name="tab_switch"]に「display: none;」を設定して非表示にしています。
「display: flex;」を設定することで、タブを等幅の横並びにしています。さらに、ラジオボタンが選択されている「checked」の状態の時のみ、疑似要素をつけて吹き出しの形になるようにしています。
コンテンツは、「display: none;」を設定して非表示にした状態で、「checked」の状態となったタブと連動しているブロックのみ「display: block;」で表示させます。
表示の際は、animationで設定したフェードインで下から浮かび上がるように表示されます。