WordPressでページネーションを自作する方法

WordPressのテンプレートにプラグインを使わず、ページネーションを表示する方法の備忘録です。
ページネーションを表示する
WordPressのページネーションは、the_posts_paginationという関数を使用して簡単に実装することができます。
<?php the_posts_pagination(); ?>上記のコードを記入するだけで、ページネーションを表示できます。
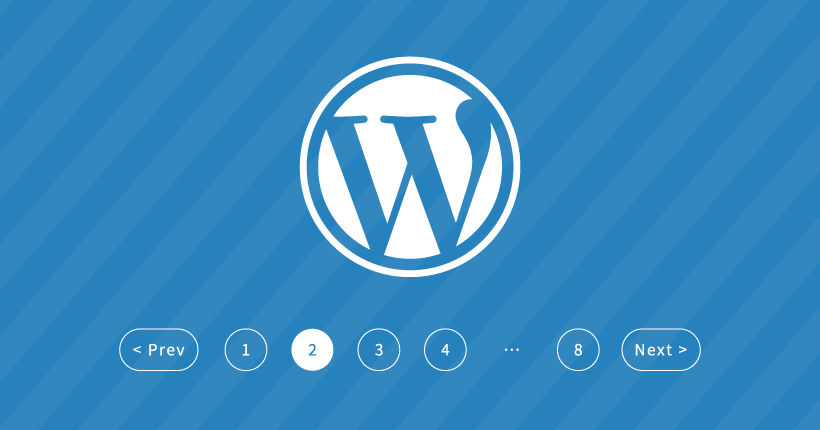
下記は、「2」ページ目の表示例です。ページ数が多い場合は、途中の数字が「…」で省略されます。左右に「前へ」「次へ」のリンクも表示されています。
デフォルトの設定では、1ページに10件ずつ投稿記事が表示されます。投稿記事が10件(または設定している件数)より少ないと表示されないのでご注意ください。
表示されるHTML
ページネーションは、下記のようなHTMLで表示されています。そのままでは、リスト形式で表示されてしまうので必要に応してデザインの変更をします。
<nav class="navigation pagination" role="navigation" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<ul class="page-numbers">
<li><a class="prev page-numbers" href="http://sample/archives/">前へ</a></li>
<li><a class="page-numbers" href="http://sample/archives/">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="http://sample/archives/page/3">3</a></li>
<li><span class="page-numbers dots">…</span></li>
<li><a class="page-numbers" href="http://sample/archives/page/6">6</a></li>
<li><a class="next page-numbers" href="http://sample/archives/page/3">次へ</a></li>
</ul>
</div>
</nav>該当クラスにCSSを設定することでデザインを変更することができます。
特にh2タグで表示されている「投稿ナビゲーション」は、スクリーンリーダーによる音声読み上げようで表示する必要がない場合は、下記のようなコードで非表示にします。
.screen-reader-text {
border: 0;
clip: rect(1px,1px,1px,1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal!important;
}ページネーションの設定
the_posts_paginationは、配列で下記のパラメータを設定することで表示を変更することが可能です。
- mid_size → 現在のページ番号の左右にそれぞれ表示するページ番号の数。デフォルトは1。
- prev_text → 前のページへのリンクテキスト。デフォルトは「前へ」。
- next_text → 次のページへのリンクテキスト。デフォルトは「次へ」。
- screen_reader_text → スクリーンリーダー用テキスト。デフォルトは「投稿ナビゲーション」。
表示するページ番号の数を変更する
mid_sizeは、現在表示しているページの番号の左右に、いくつページ番号を表示するか設定するパラメータです。
<?php the_posts_pagination(array(
'mid_size' => 2,
)); ?>デフォルトの値は「1」が設定されています。
上記の例では、「2」を設定したので、現在のページ番号「3」の左右に2つずつページ番号が表示されています。
左右のリンクテキストを変更する
デフォルトでは、「前へ」「次へ」と表示されているリンクテキストの部分は、それぞれprev_text、next_textのパラメータで変更することができます。
<?php the_posts_pagination(array(
'prev_text' => __( '<' ),
'next_text' => __( '>' ),
)); ?>ページネーションの左右に表示する文字を「<」と「>」に変更しました。
前後のページへのリンクを非表示にする場合は、値を入れずに使用します。
<?php the_posts_pagination( array(
'prev_text' => __( '' ),
'next_text' => __( '' ),
) ); ?>表示件数を変更する
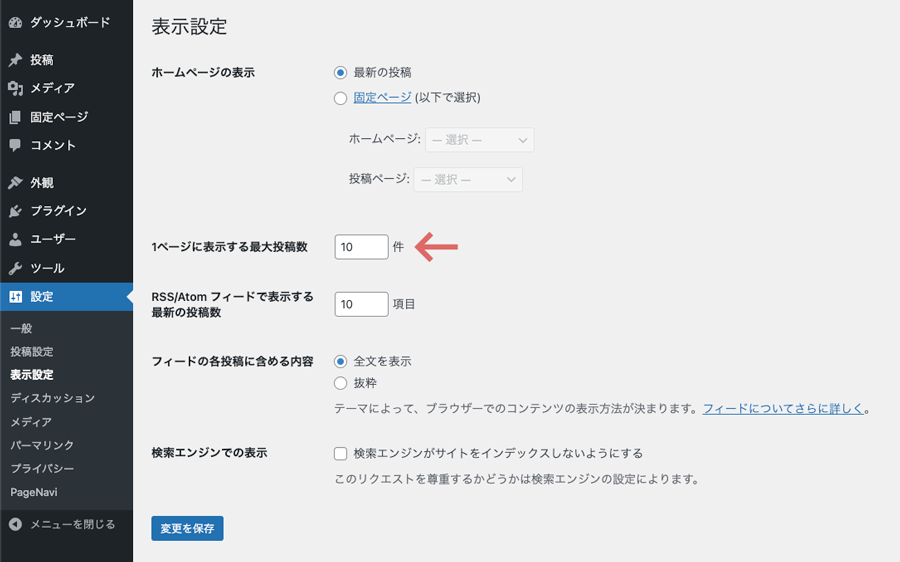
1ページに表示する投稿記事数は、管理画面の左メニューにある「設定」>「表示設定」から変更できます。
「1ページに表示する最大投稿数」の数字(デフォルトでは10)を変更します。

数字を変更したら、下の「変更を保存」をクリックします。
その他の関数
以前は、paginate_linksという関数を使用してページネーションを表示する方法もありましたが、the_posts_paginationの方がより簡潔なコードで実装が可能です。
過去の記事ですが、paginate_linksの使い方も紹介しています。