カスタムフィールドで記事の最終更新日を表示する方法

WordPress記事の最終更新日をGoogle検索の結果にも表示できるように、カスタムフィールドで設定する方法の備忘録です。
通常、WordPress記事の最終更新日を表示したい場合は、テンプレートタグthe_modified_date()を使用します。
<?php the_modified_date('Y/m/d') ?>このように、簡単に記事を最後に編集した日付を表示する事ができますが、誤字の修正など記事の内容が更新されていないような些細な修正でも自動で最終更新日が記載されてしまいます。
そのため、今回はACFを利用して作成したカスタムフィールドで最終更新日を手動で設定する方法を実施します。
自動で日付を表示することはできませんが、掲載したい更新日を選択できるようになります。
ACFをインストールする
ACFは、カスタムフィールドを簡単に作成できるプラグインです。まずはACFを利用できるようにプラグインをインストールします。
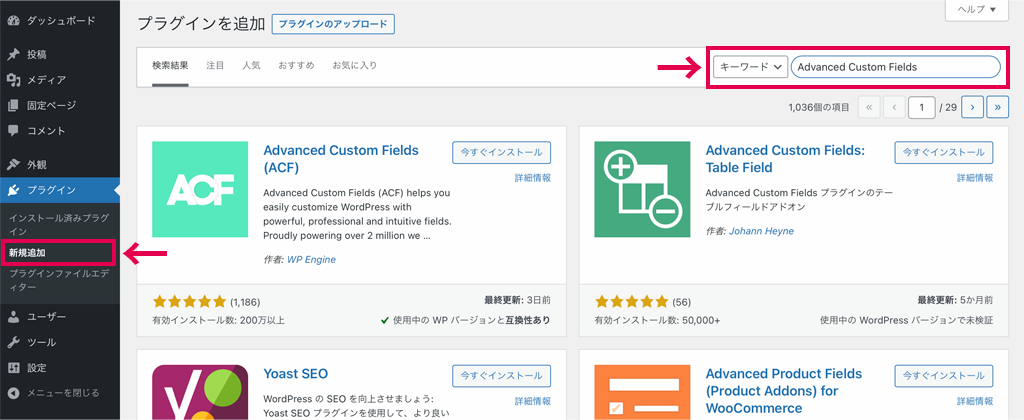
管理画面左メニューの「プラグイン」から「新規追加」を開き、「Advanced Custom Fields」を検索します。

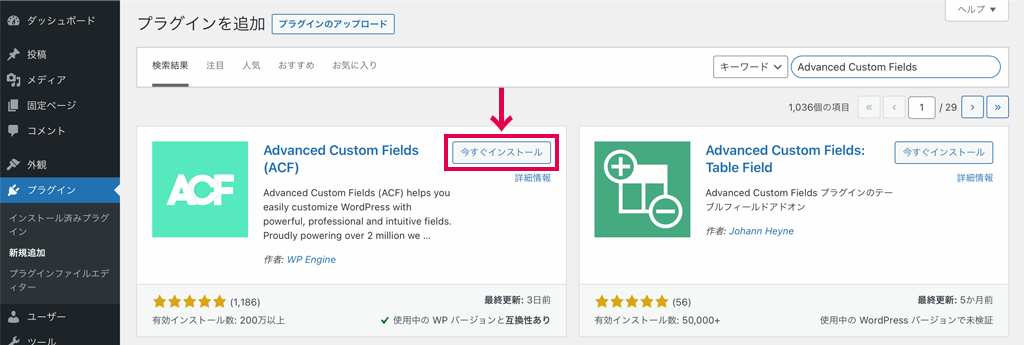
ACFが表示されるので、右上の「今すぐインストール」ボタンをクリックします。

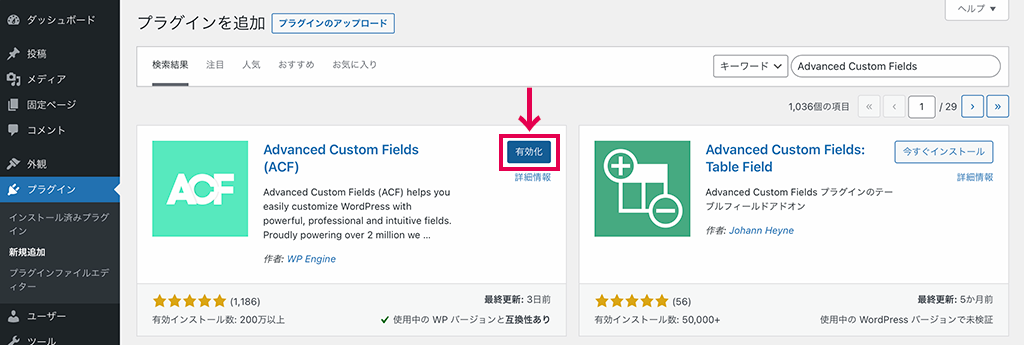
インストールが完了したら「有効化」をクリックします。

管理画面の左側のメニューに「ACF」が追加されたらインストールは完了です。

カスタムフィールドを作成する
ACFをインストールできたら、記事を更新した日付を設定するカスタムフィールドを作成します。
まずは、カスタムフィールドを設定するためのフィールドグループを追加します。
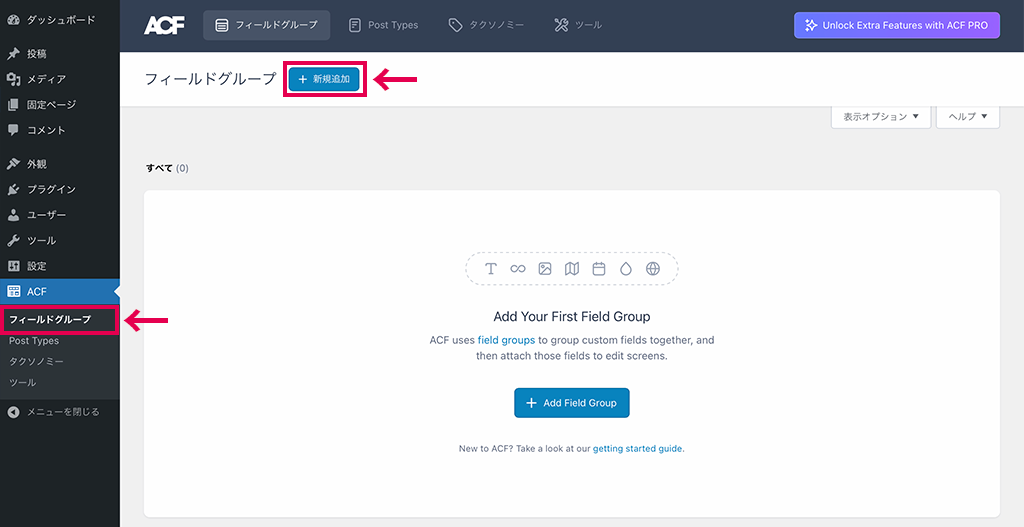
管理画面から「ACF」>「フィールドグループ」を開き、「新規追加」もしくは中央の「Add Field Group」をクリックします。

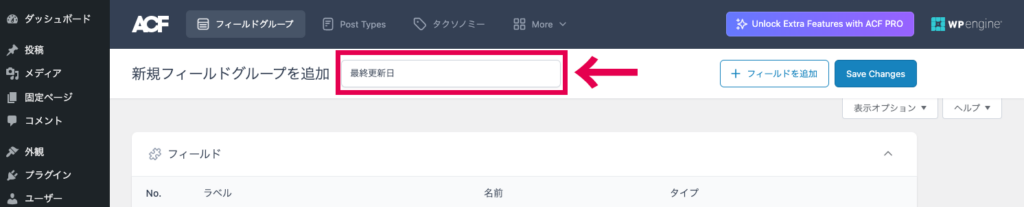
一番上の「新規フィールドグループを追加」横のフォームに、フィールドグループのタイトルを入力します。

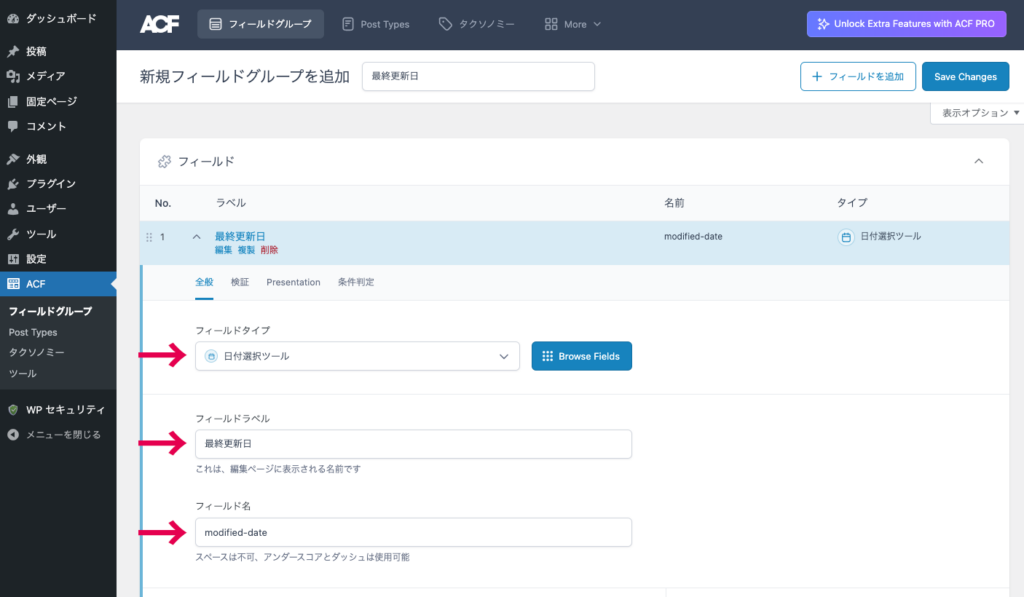
続いてフィールドタイプに日付を設定できる「日付選択ツール」を選択します。フィールドラベルには「最終更新日」、フィールド名に「modified-date」を設定します。

表示形式、戻り値の値などは表示に合わせてカスタムします。

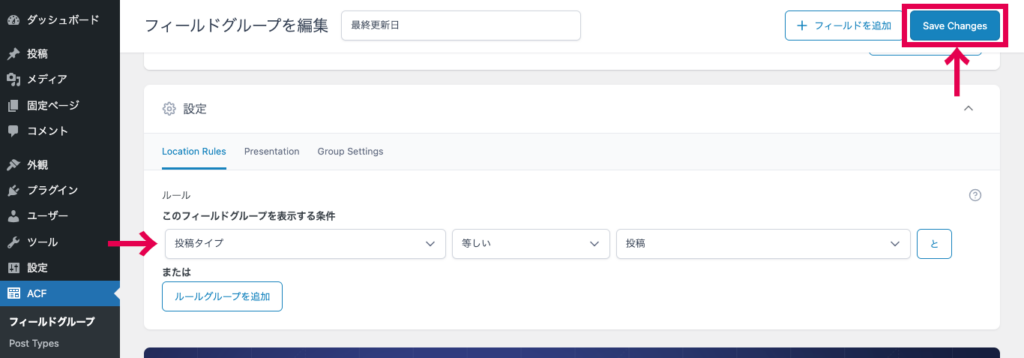
Location Rulesで、最終更新日のカスタムフィールドを投稿ページのみに表示する設定をします。

最後に「Save Changes」をクリックしてカスタムフィールドの完成です。
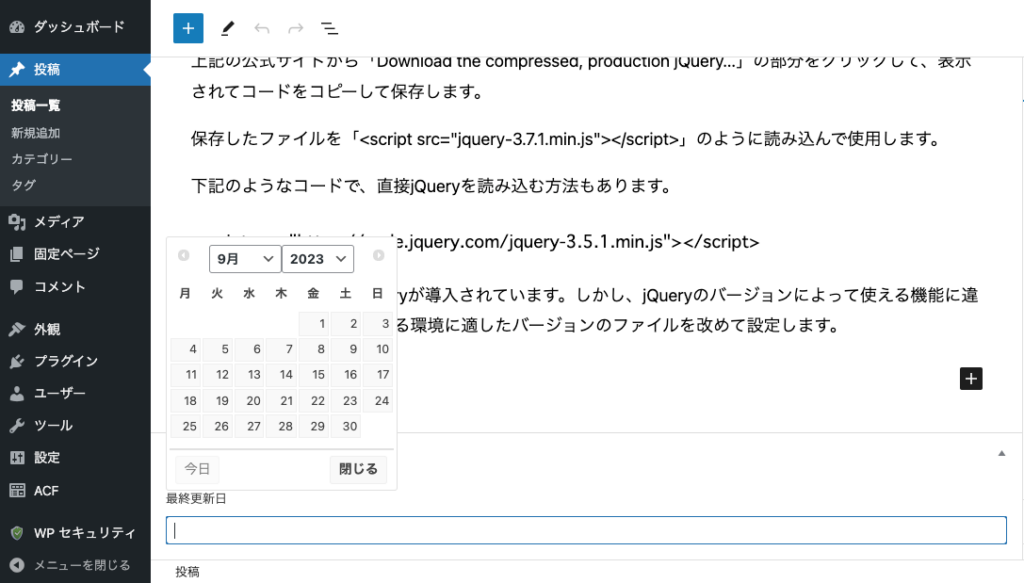
投稿ページを確認すると、最終更新日の入力フォームが追加されています。
クリックすると、カレンダーが表示されます。

日付を設定して投稿を保存したら更新日の設定は完了です。
最終更新日を表示する
カスタムフィールドを作成できたら、投稿を表示するテンプレート「single.php」に最終更新日を表示するコードを追加します。
<?php the_field('modified-date'); ?>the_fieldに先ほどフィールド名に設定した「modified-date」を設定します。
そのままでは、公開日より過去の日付の更新日もそのまま表示されてしまうので一部を修正します。
下記が、実際に更新日の設定があるときのみリスト形式で表示するコードです。
<ul>
<?php if(get_field('modified-date') && get_the_time('Y.m.d') < get_field('modified-date')): ?>
<li><?php the_time('Y.m.d'); ?></li>
<li><time class="modified-date"><?php the_field('modified-date'); ?></time></li>
<?php else : ?>
<li><time><?php the_time('Y.m.d'); ?></time></li>
<?php endif; ?>
</ul>更新日が設定され、投稿の公開日より設定した更新日の日付が新しい場合のみ、最終更新日が表示されます。
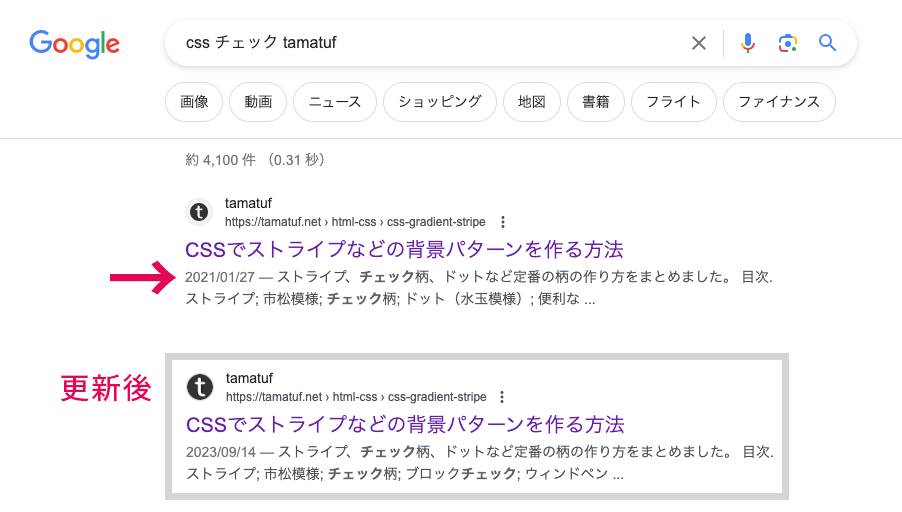
Google検索での表示
更新日をtimeタグで囲うことで、Google検索でも表示することができます。
<time><?php the_field('modified-date'); ?></time>通常では、公開日が表示されていた日付が、更新日になりました。