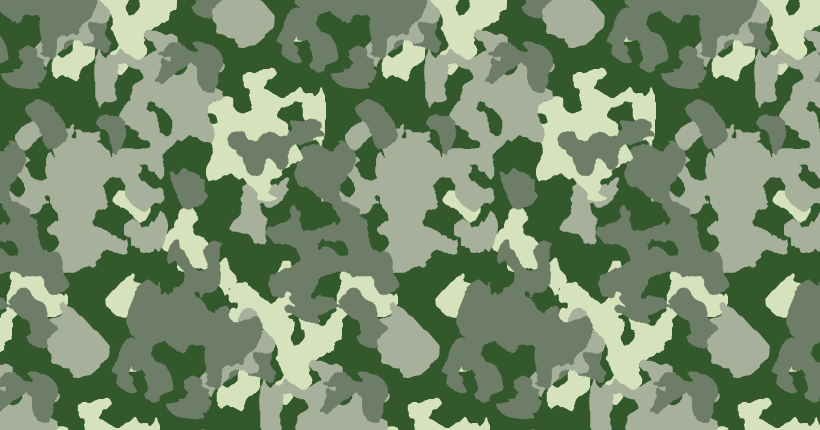
Illustratorで迷彩柄のパターンを作成する方法

Illustratorで、迷彩柄のパターンを作成する手順の備忘録です。
完成した迷彩柄は、つなぎ目のないパターン素材として使えます。

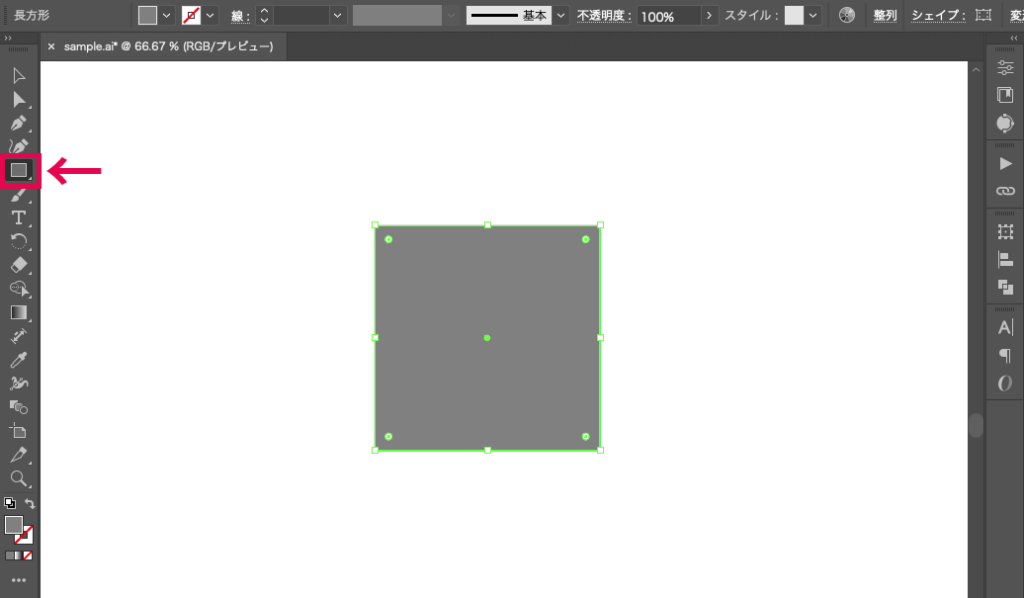
四角形を作成する
はじめに、長方形ツールで四角形を作成します。

塗りに「灰色(#808080)」を設定し、線は「なし」にします。

サイズが大きすぎると、この後の作業がスムーズに進まないため「300 x 300px」くらいで作成します。
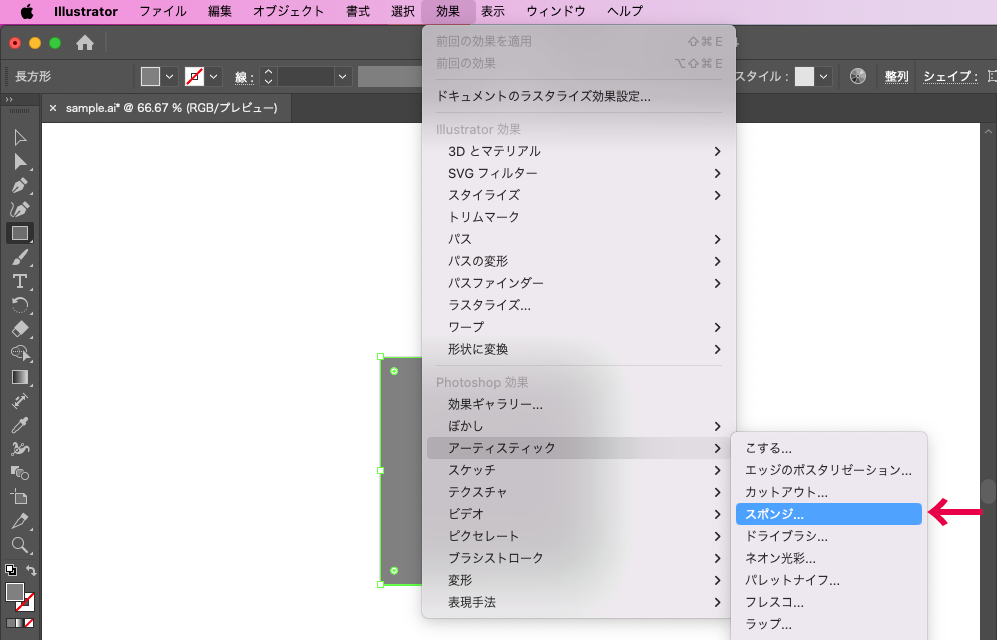
効果を設定する
四角形を選択ツールで選択した状態で、上部メニューの「効果」から「アーティスティック」>「スポンジ」を実行します。

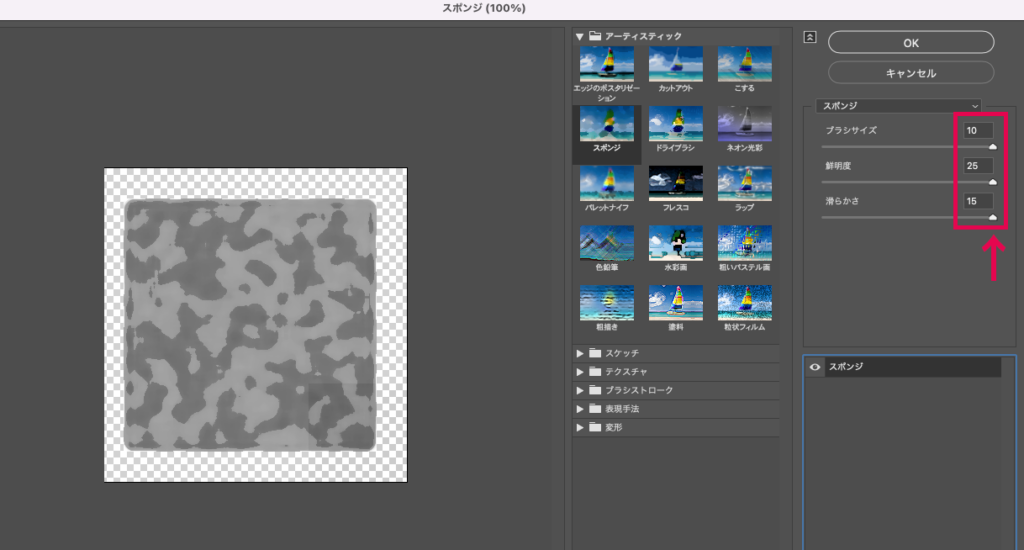
全部の値をマックス値に設定して「OK」をクリックします。

四角形がグレーのまだら模様になりました。
ラスタライズして画像をトレースする
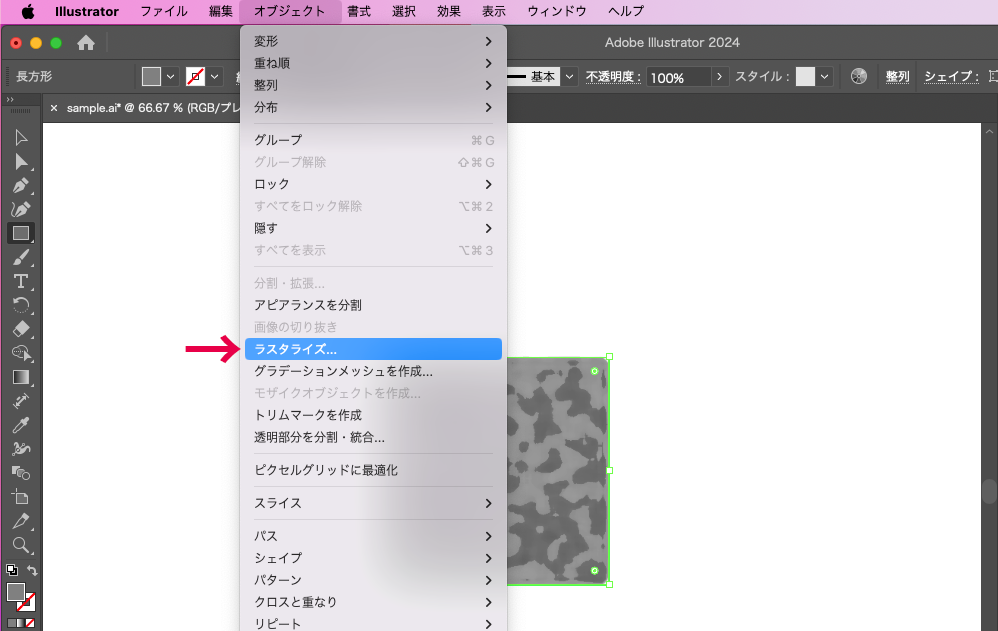
グレーのまだら四角形を選択した状態で上部メニューの「オブジェクト」から「ラスタライズ」を実行します。

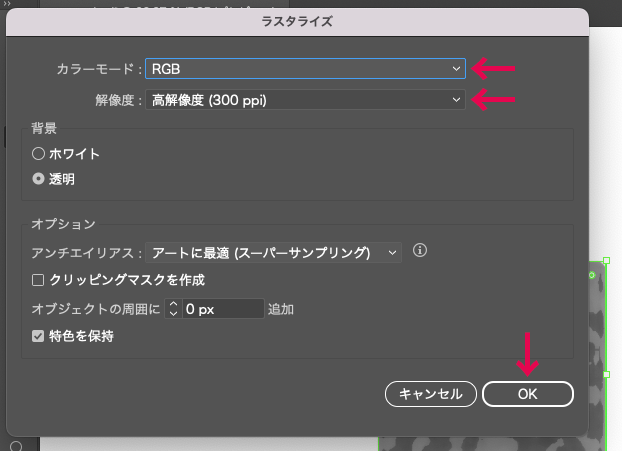
カラーモード「RGB」、解像度「高解像度(300ppi)」に設定して「OK」をクリックします。

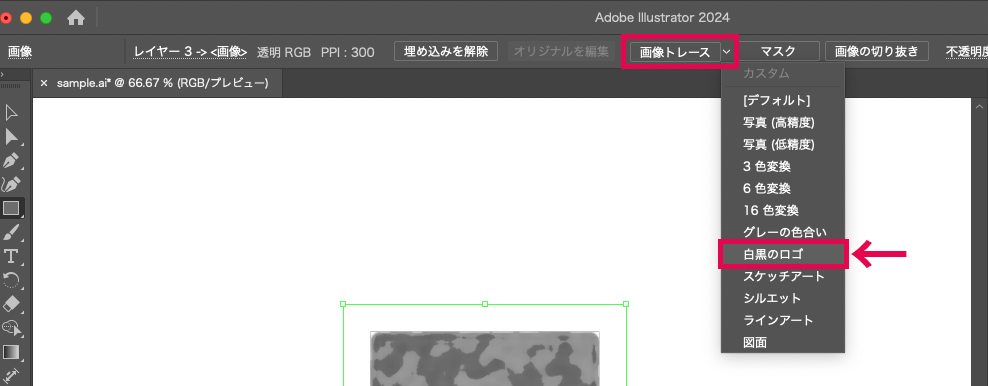
続けて「ライブトレース(画像トレース)」の「白黒のロゴ」を実行します。

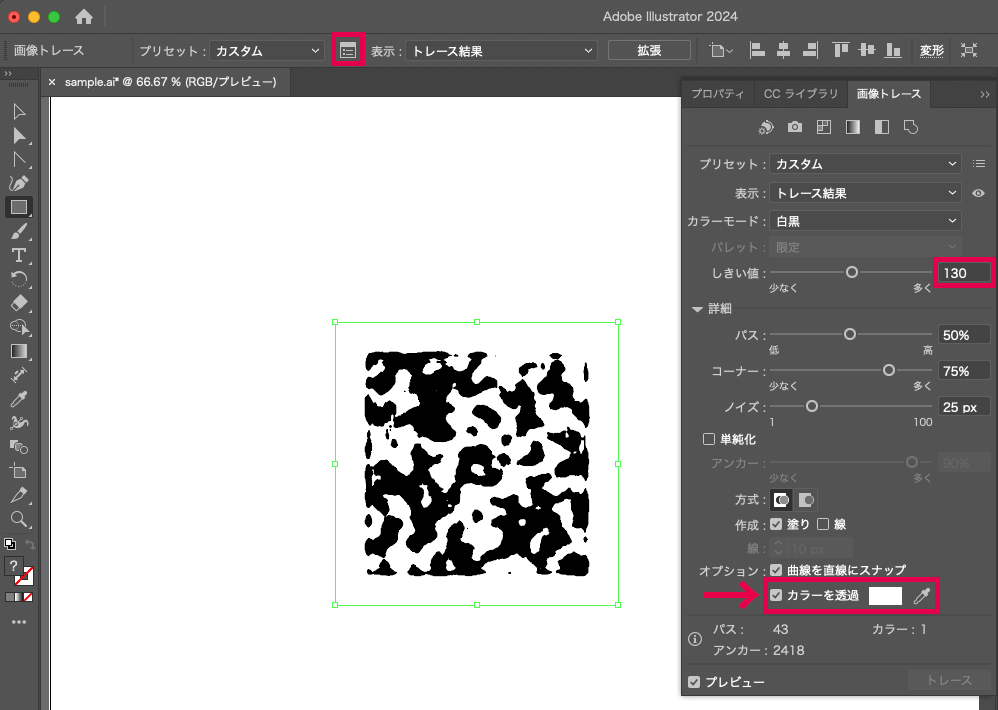
「画像トレースパネル」を開いて、「しきい値」を調整して迷彩の模様を作成します。
この時、オプションで透過する背景部分を選択しておきます。

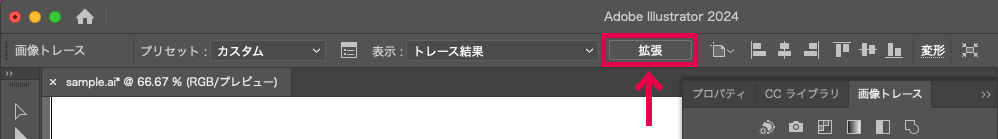
模様が完成したら上部の「拡張」ボタンをクリックします。

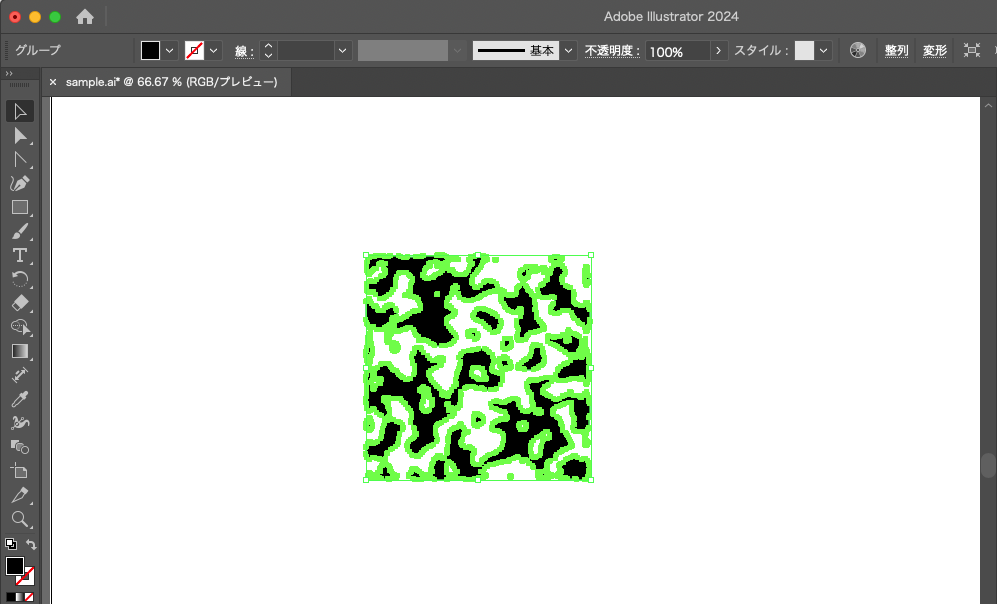
黒塗りの部分が残り迷彩柄のパーツとなるパスが完成したました。

作成したパスは、「Command(Ctrl)」+「Shift」+「G」キーでグループ解除しておくと、この後の作業がスムーズです。
パターンを作成する
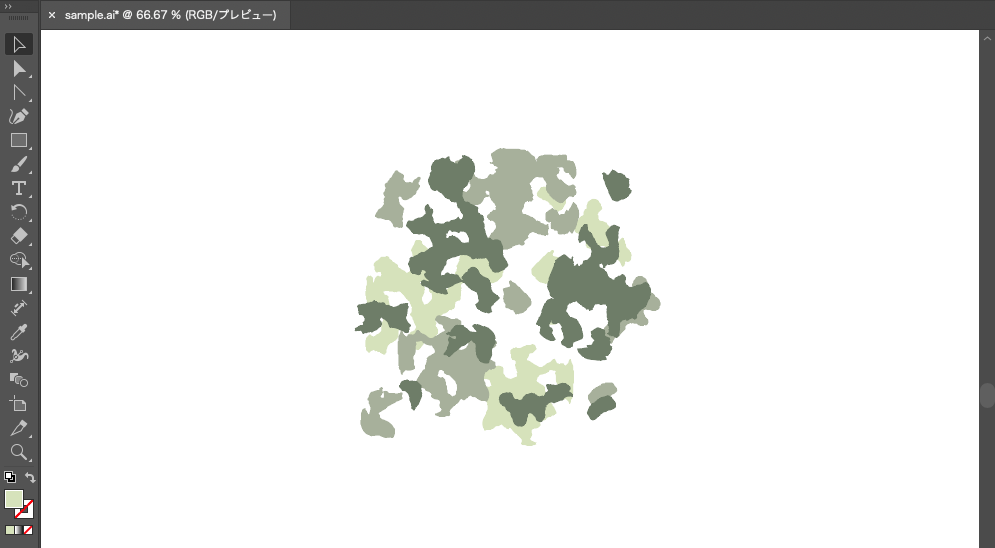
完成したパスの色を変更して、複製、回転を繰り返して迷彩柄を作成します。

この時、小さい点や穴を削除してパスを整えておくと、綺麗な迷彩柄になります。
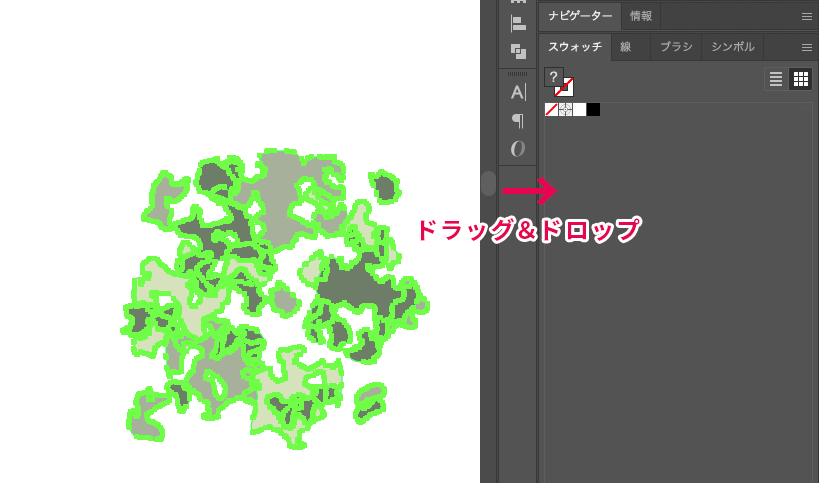
迷彩柄を全て選択して、スウォッチにドラッグしてパターンとして登録します。

スウォッチパネルが表示されていない場合は、上部メニューの「ウィンドウ」>「スウォッチ」から表示できます。
この時、下地となる背景を一緒に登録すると、パターンのつなぎめが出てしまうので下地を含まない状態で登録します。
スウォッチの編集
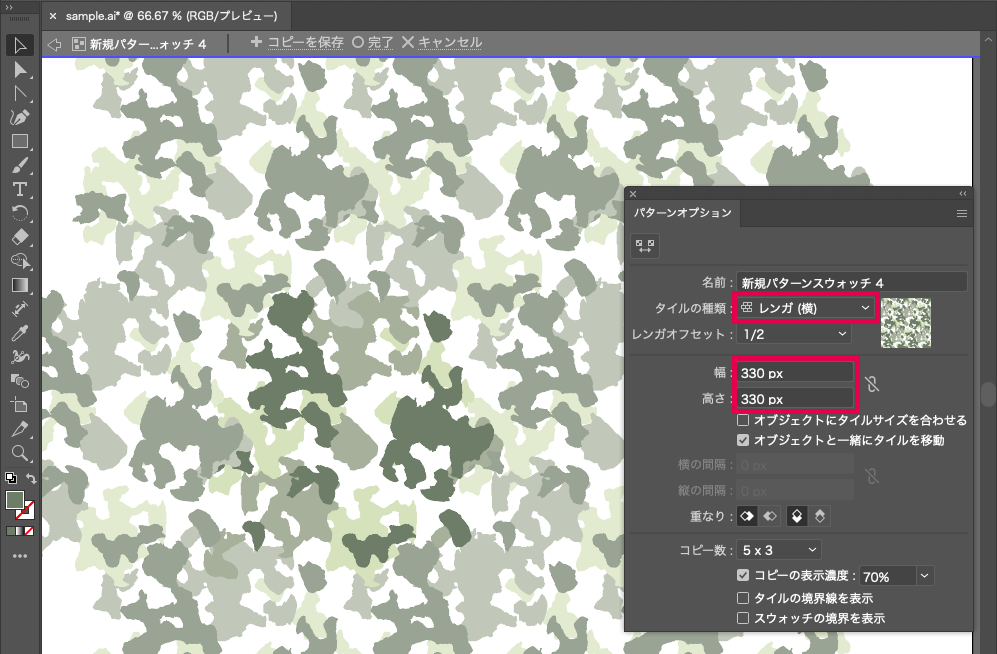
迷彩柄の表示を微調整するために、登録したスウォッチをダブルクリックしてパターンオプションを開きます。

パターンオプションからタイルの種類を「レンガ(横)」に変更して、プレビューで確認しながら、パーツの位置や「幅」「高さ」で柄の余白を微調整します。

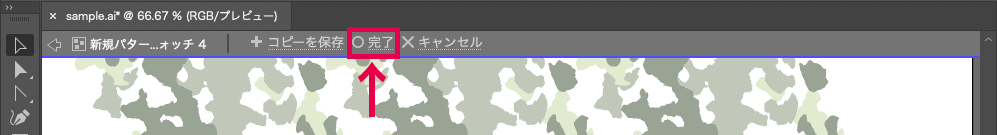
迷彩柄の調整ができたら「完了」をクリックして編集を完了します。

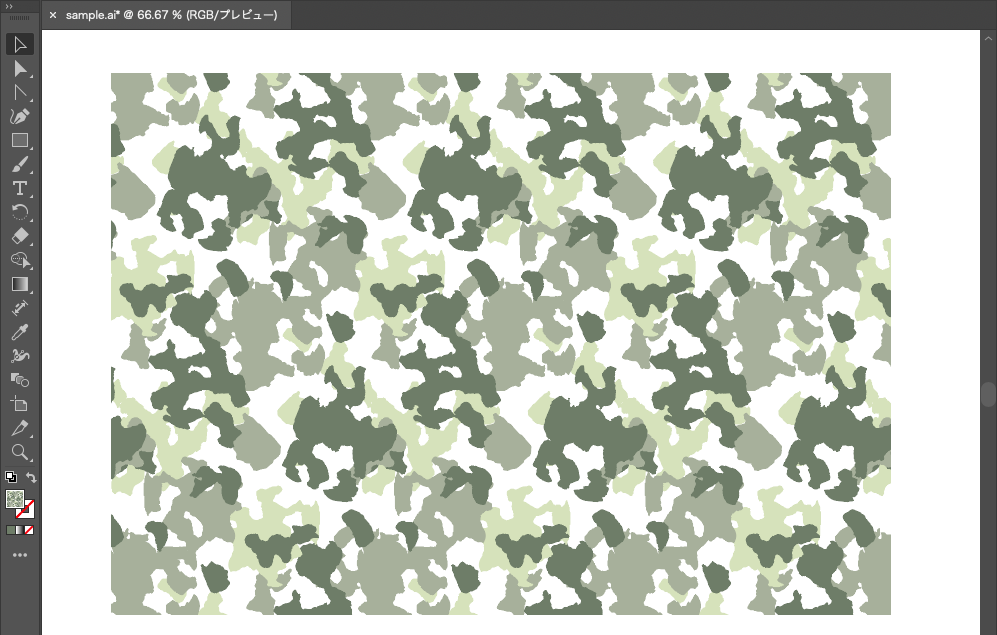
作成したスウォッチを塗りに使用すると、つなぎ目のない迷彩柄が表示されます。

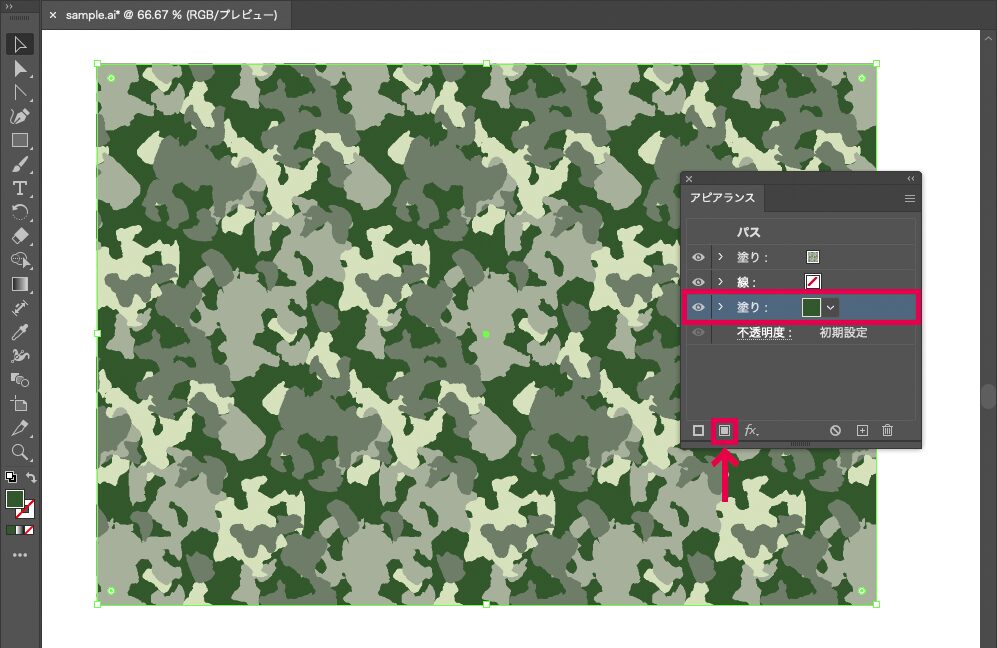
そのままでは、背景(下地)が透過された状態なので、アピアランスの「新規塗りを追加」で迷彩柄の下に下地の塗りを設定します。

シームレスな迷彩柄パターンの完成です。

模様をゆるくしたい場合
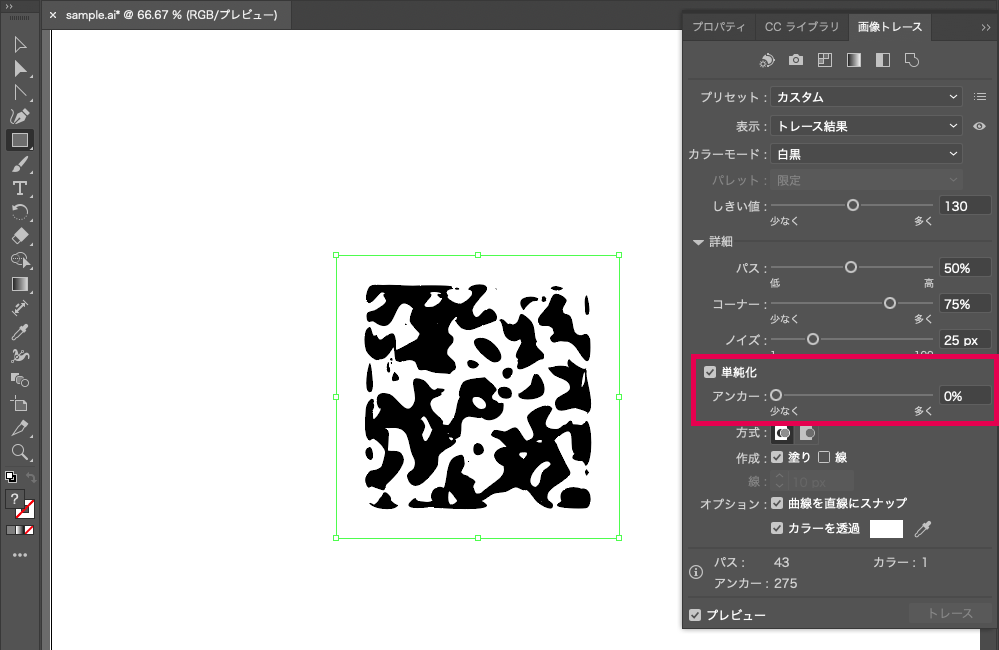
柄の歪みを少なくしたゆるい迷彩柄を作成したい場合は、画像トレースのタイミングで単純化で調整します。

アンカーを少なく設定すると、パスの数が減り、線がなめらかになります。
作成した柄を同様にパターンとして登録すれば、少し緩くてポップな迷彩柄の完成です。