CSSで文字間と行間を変更する方法

CSSを使用してテキストの文字間や行間を変更する方法の備忘録です。
文字間を変更する
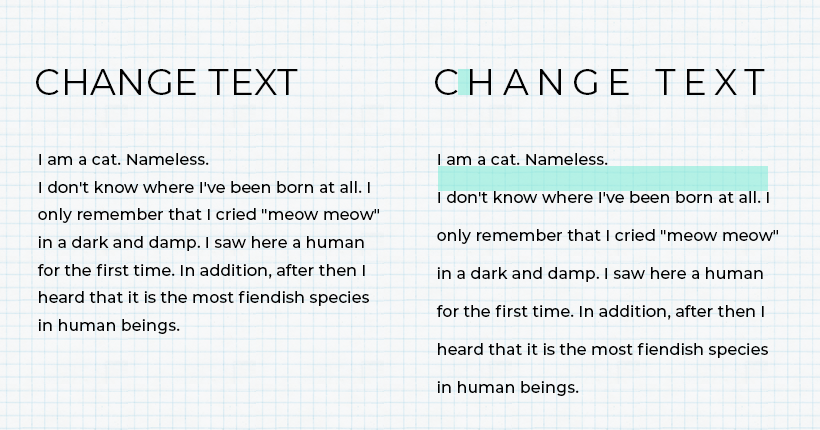
テキストの文字一つひとつの間の余白を変更します。
SAMPLE TEXT → SAMPLE TEXT
<p class="sample">SAMPLE TEXT</p>.sample {
letter-spacing: 10px;
}テキストの文字間を変更する場合は、letter-spacingプロパティを使用します。
「0.2em」、「2px」など単位のついた値を指定します。
値が大きいほど、文字と文字の間の余白が大きくなります。
文字間を詰めたい場合は、「-1px」のような負の値を指定します。
行間を変更する
文章の行と行の間の余白を変更します。
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
↓
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
<p class="sample">あのイーハトーヴォのすきとおった風 …</p>.sample {
line-height: 2.2;
}テキストの行間を変更する場合は、line-heightプロパティを使用します。
単位のない値を設定した場合、その値を要素のフォントサイズに掛けた大きさの余白となります。
その他「2em」、「20%」,「20px」などの値が指定可能です。
値が大きいほど行の間の余白が広くなります。