Smart Custom Fieldsでカスタムフィールドを作る方法

WordPressのプラグインSmart Custom Fieldsでカスタムフィールドを設定する方法の備忘録です。
Smart Custom Fieldsは、投稿や固定ページの管理画面上に、チェックボックスやラジオボタンなどを使用したカスタムフィールドを簡単に作成できるプラグインです。

Smart Custom Fieldsのインストール
まずは、Smart Custom FieldsプラグインをWordPressにインストールします。
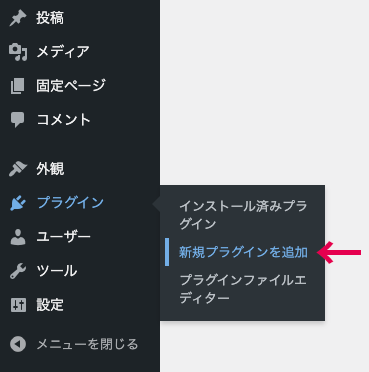
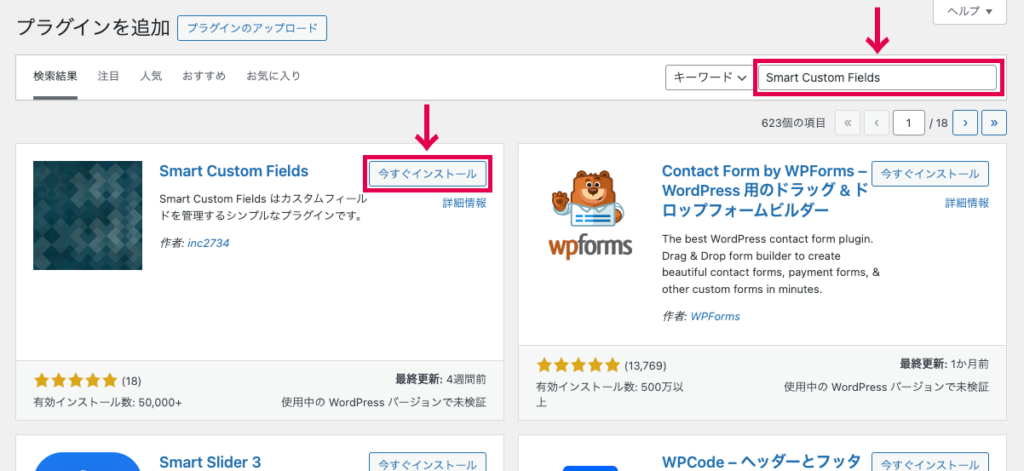
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

右上の検索窓に「Smart Custom Fields」と入力して、表示されたプラグインの「今すぐインストール」ボタンをクリックします。

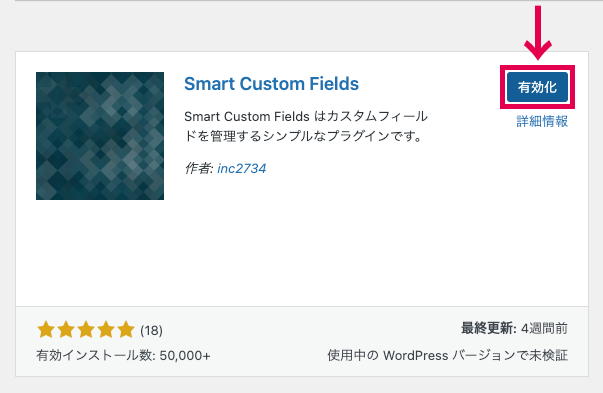
インストールが完了したら、続けて「有効化」ボタンをクリックします。

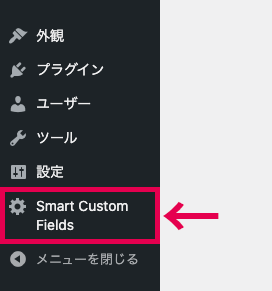
管理画面の左メニューに「Smart Custom Fields」が追加表示されたらインストールは完了です。

カスタムフィールドを作成する
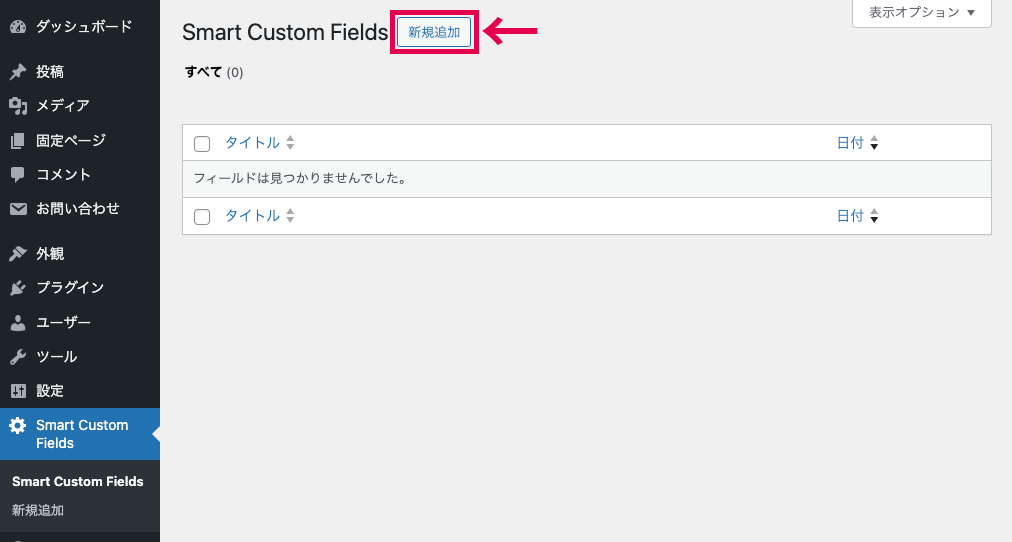
管理画面の左メニューに追加された「Smart Custom Fields」の「新規追加」をクリックします。

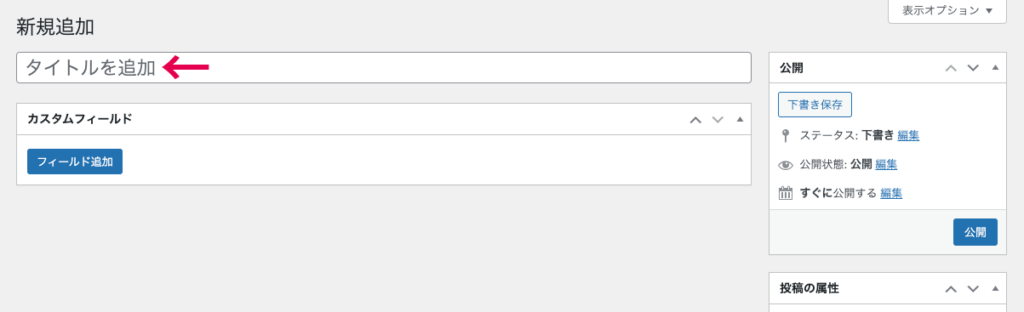
カスタムフィールドの作成画面が表示されるのでタイトルを記入します。

今回は、例として「店舗情報」を入力するカスタムフィールドを作成します。
カスタムフィールドの項目を設定する
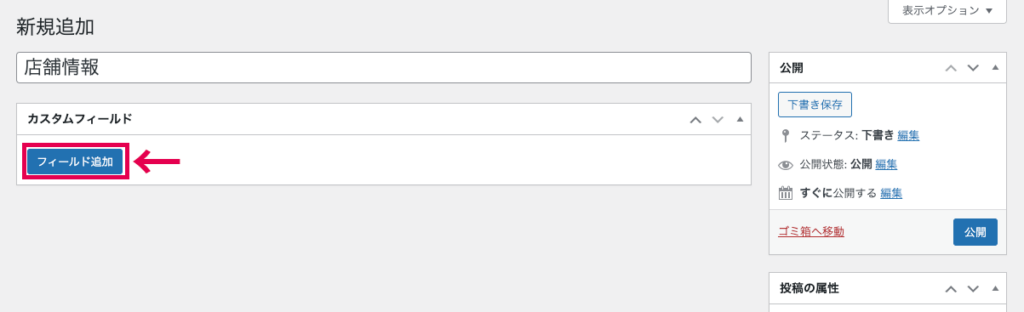
続いて、「フィールド追加」ボタンをクリックしてカスタムフィールドの項目を設定します。

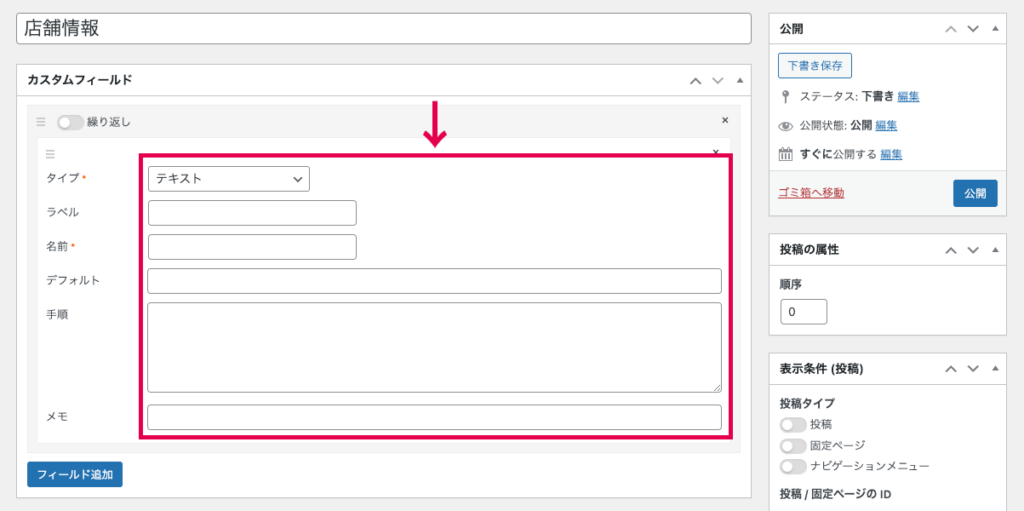
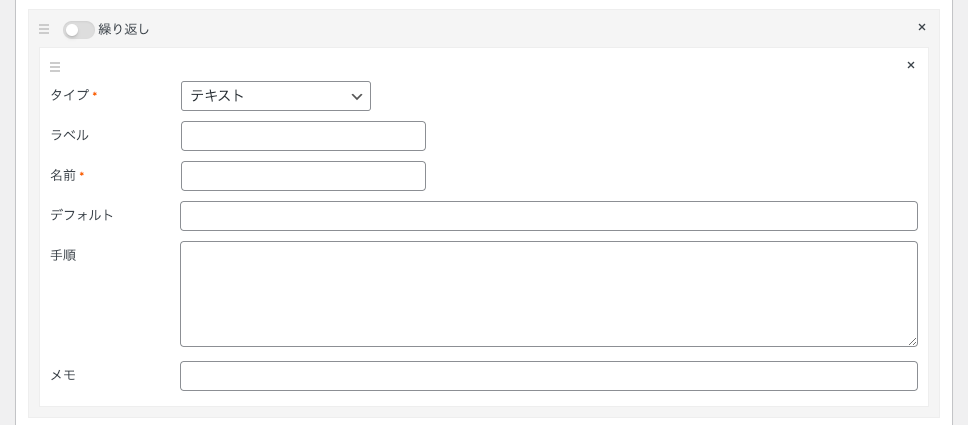
設定フォームが表示されるので、各項目を設定します。

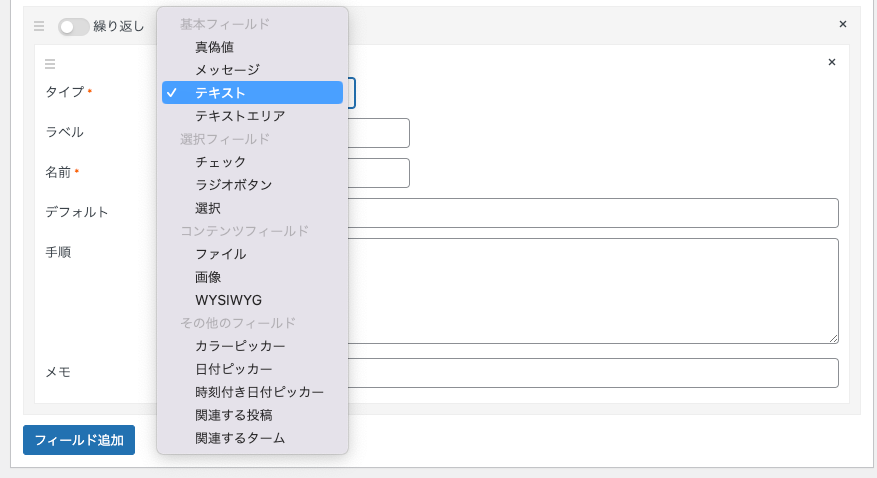
| タイプ(必須) | 入力フォームのタイプを選択します。テキストや画像、ラジオボタンなど定番のフォーム形式が用意されています。 |
|---|---|
| ラベル | 入力フォームのラベルを設定します。 |
| 名前(必須) | 半角英数字で名前を設定します。フォームの値を出力する際に使用します。 |
| デフォルト | フォームにデフォルトで入力されている初期値を設定します。 |
| 手順 | 手順などのテキストを設定できます。フォームの上部に表示されます。 |
| メモ | 手順よりもシンプルなテキストを設定できます。フォームの下に表示されます。 |
「タイプ」と「名前」以外は、必要があれば設定します。
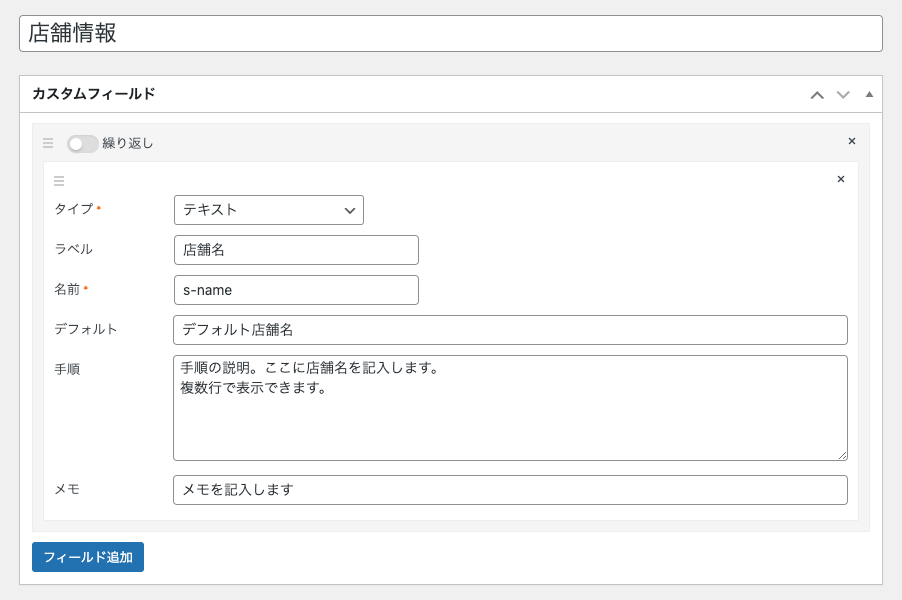
サンプルとしてテキストタイプで「店舗名」のフィールドを作成しました。

表示条件を設定する
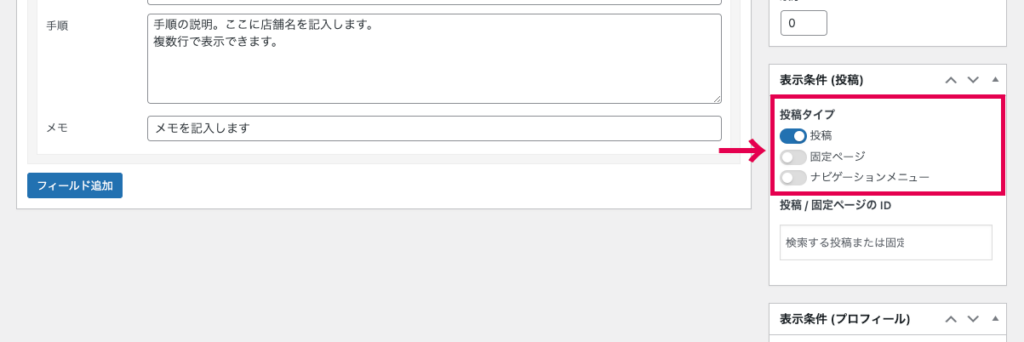
項目が設定できたら、続いてカスタムフィールドの表示条件を設定します。
右側の「表示条件(投稿)」から作成したカスタムフィールドを表示する投稿タイプを選択します。

今回は「投稿」を選択しました。
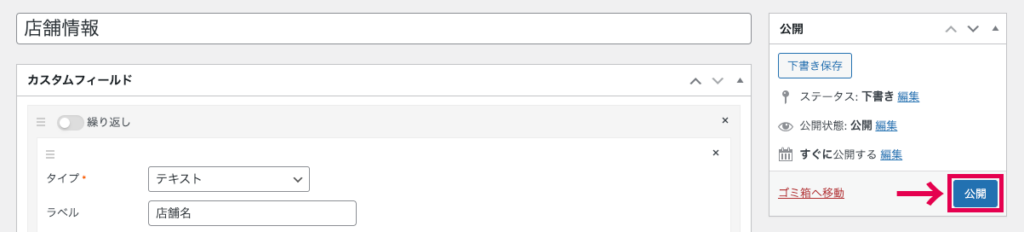
設定できたら、右上の「公開」ボタンをクリックします。

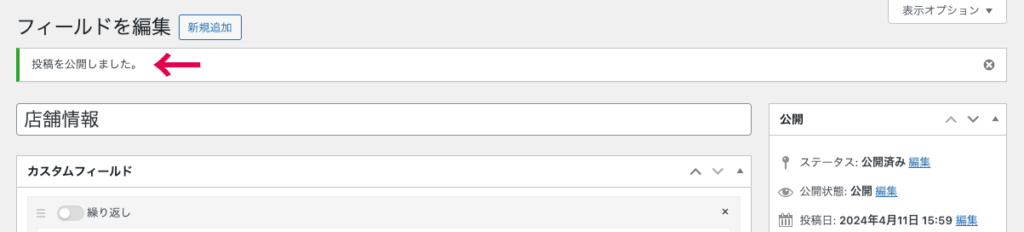
「投稿を公開しました。」とメッセージが表示されたら、カスタムフィールドの完成です。

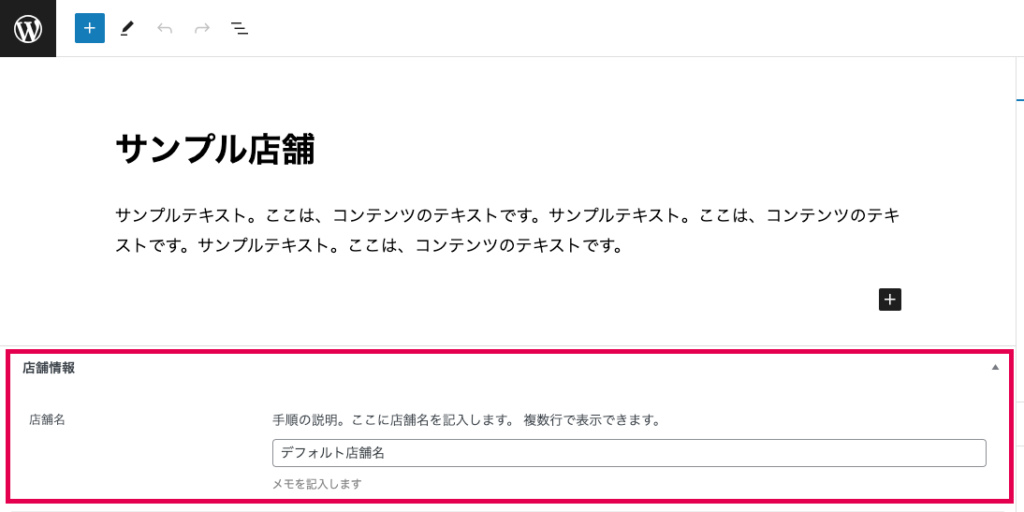
実際に管理画面の投稿ページを開くと、作成した「店舗名」の入力フォームが追加されています。

入力フォームの上下には、手順とメモが表示されています。
カスタムフィールドの表示
続いて、作成したカスタムフィールドの項目を投稿ページに表示できるようにテンプレートを修正します。
single.phpファイルに下記のコードを追加します。
echo SCF::get('scf_field');SCF::get(‘scf_field’);の「scf_field」にカスタムフィールドの「名前」を設定することで、入力した値を取得できます。
先ほど作成した「店舗名」を表示したい場合は、下記のコードを記入します。
<p>店舗名:<?php echo SCF::get('s-name'); ?></p>名前に設定した「s-name」で、入力した店舗名が表示されます。
各フィールドの設定
タイプでは、テキスト以外に様々なタイプのフィールドを選択できます。

使用頻度の高いフィールドの設定と、出力用のコードをまとめました。
テキスト
通常の入力フォームになる基本的なフィールドです。

<?php
echo SCF::get('scf_field');
?>SCF::get(‘設定した名前’);で入力値を取得します。
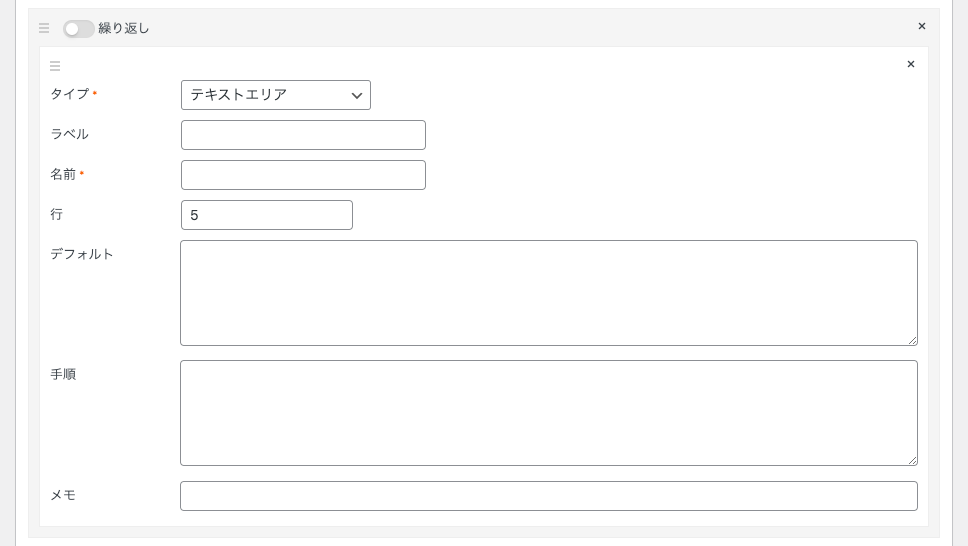
テキストエリア
複数行になるような長いテキストの入力に適したフィールドです。

「行」には、入力フォームの高さを指定することができます。上記の場合、テキスト5行分の入力フォームが表示されます。

出力は、テキストを改行するためにnl2br()メソッドで改行タグを挿入します。
<?php
$scf_field = SCF::get('scf_field');
echo nl2br($scf_field);
?>nl2br()を使用しないと、改行のないテキストで出力されます。
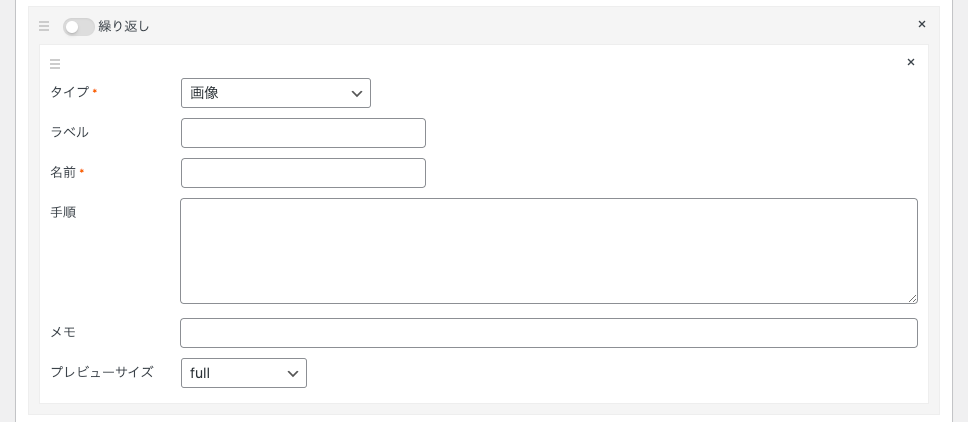
画像
画像をアップロードできるフィールドです。

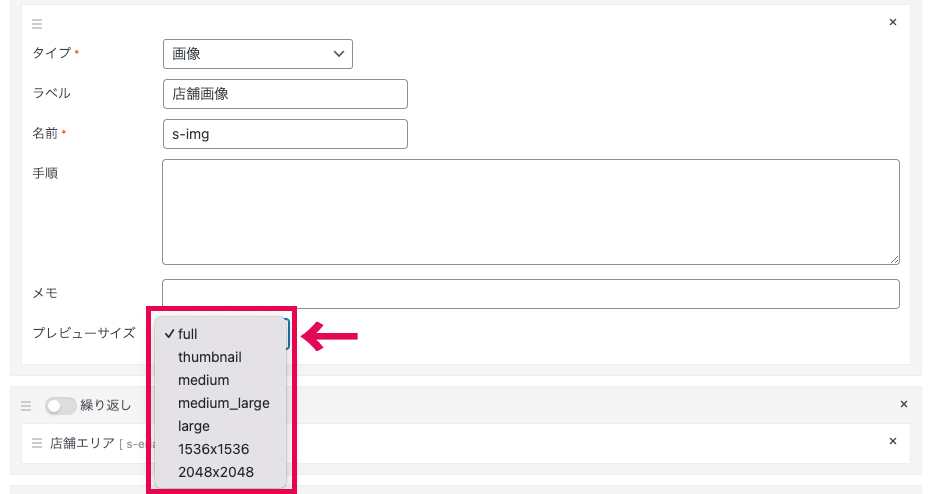
プレビューサイズには「full」「thumbnail」「medium」「large」など、フォーム上で表示する画像のサイズを設定できます。

「thumbnail」に設定すると、選択した画像が小さいの正方形のサムネイルで表示されます。

出力にはwp_get_attachment_imageを使用します。
<?php
$scf_field = SCF::get('scf_field');
echo wp_get_attachment_image($scf_field,'full');
?>wp_get_attachment_imageの括弧内で「thumbnail」「medium」「large」「full」から表示する画像サイズを指定することが出来ます。
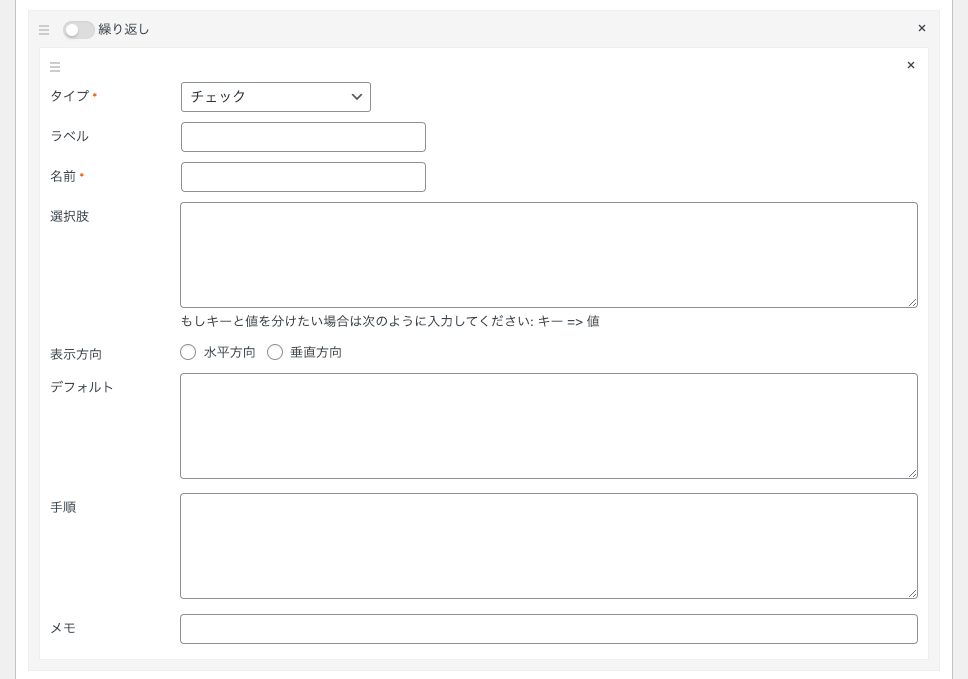
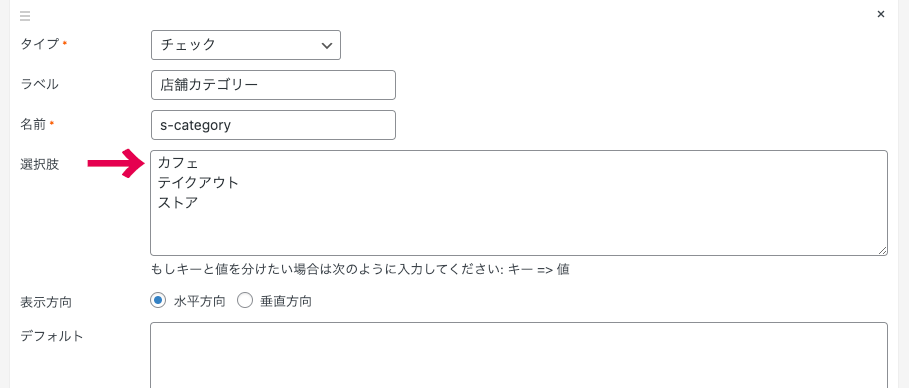
チェック
チェックボックスを設定できるフィールドです。

「選択肢」に複数の項目を改行で記入します。

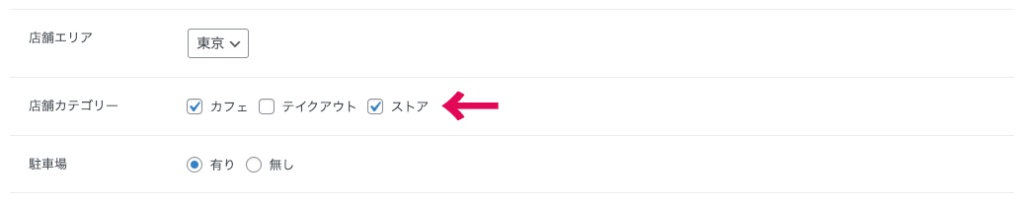
表示方向で、項目の並びを変更することができます。「水平方向」を選択するとチェックボックスが横並びで表示されます。

チェックボックスで選択した値は、配列の形で取得されるのでforeachを使って出力します。
<?php
$scf_field = SCF::get('scf_field');
foreach( $scf_field as $value ){
echo $value;
}
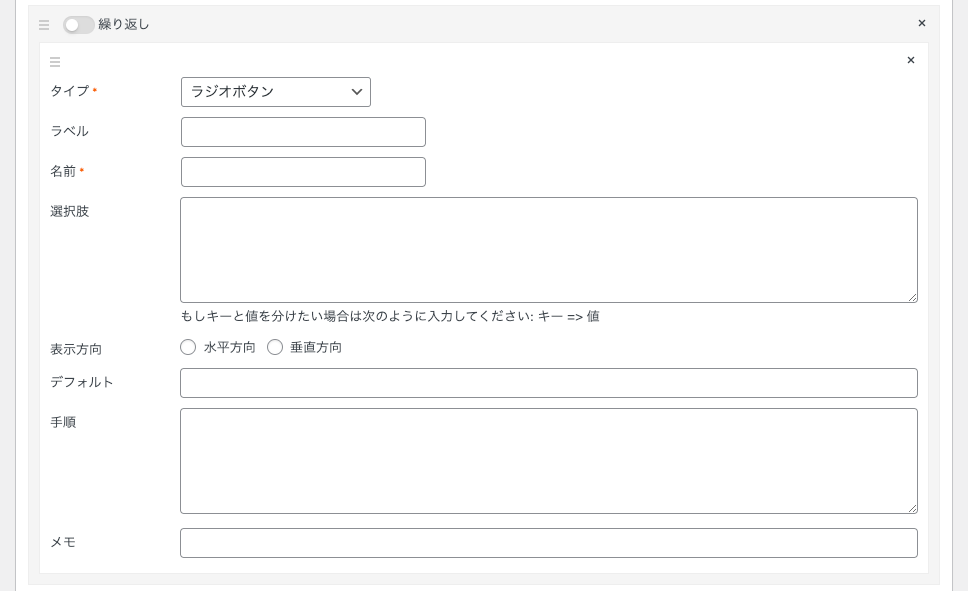
?>ラジオボタン
ラジオボタンを設定できるフィールドです。

「選択肢」に複数の項目を改行で記入します。
<?php
$scf_field = SCF::get('scf_field');
echo $scf_field;
?>ラジオボタンは、複数の選択肢から設定できる値は一つなのでテキストと同様の方法で出力出来ます。
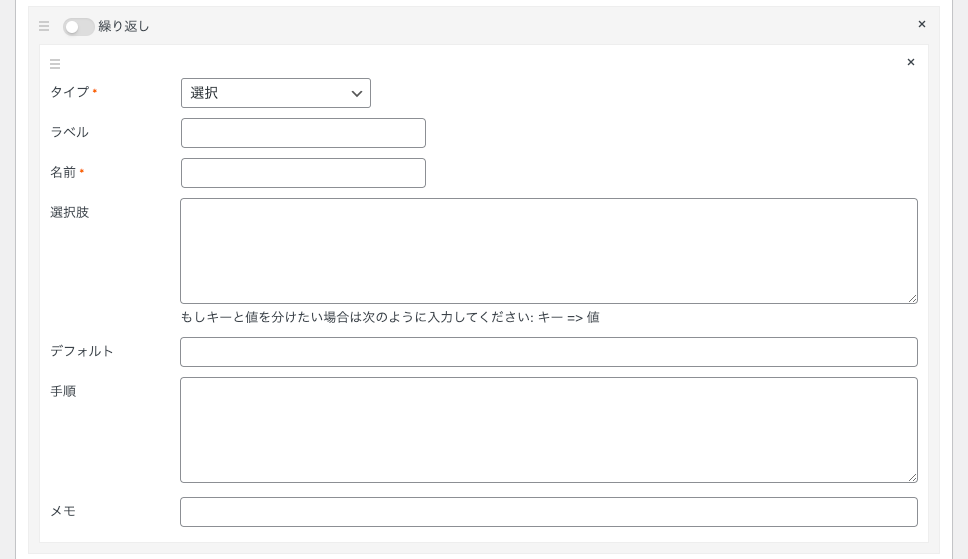
選択
セレクトボックスを設定できるフィールドです。

「選択肢」に複数の項目を改行で記入します。
<?php
$scf_field = SCF::get('scf_field');
echo $scf_field;
?>セレクトボックスもラジオボタンと同様に選択できる値は一つなので、テキストと同様の方法で出力できます。
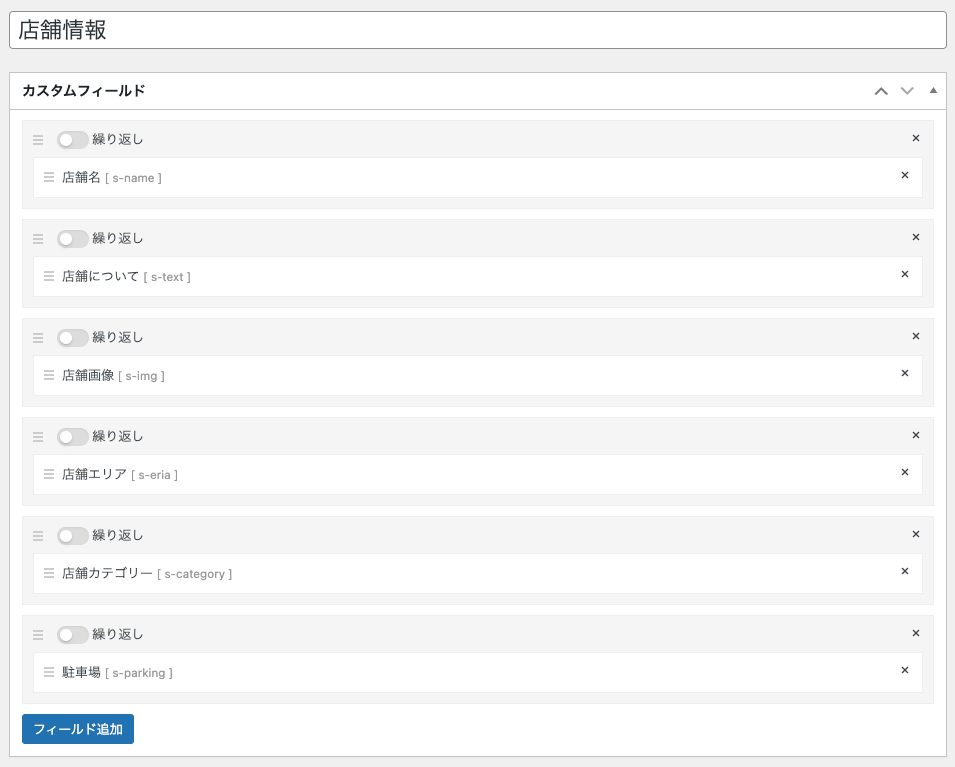
作成例と出力結果
最終的に完成した店舗情報用のカスタムフィールドと、出力用のコードです。

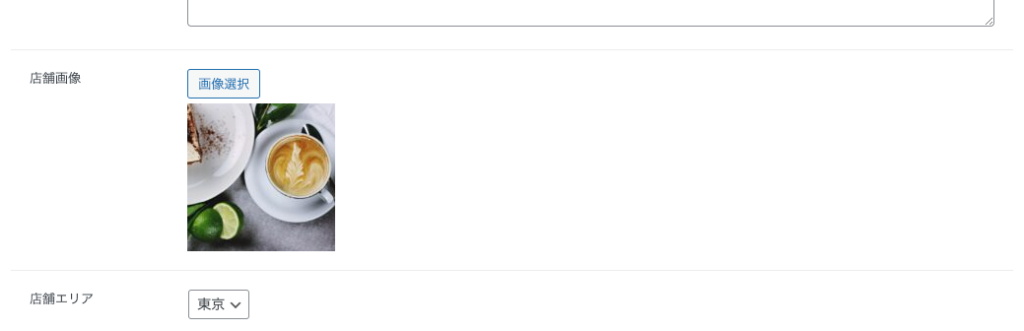
投稿ページに、店舗情報入力用のカスタムフィールドが追加されます。

店舗情報を表示するページのコードサンプルです。
<h2><?php echo SCF::get('s-name'); ?></h2>
<div class="scf-img">
<?php
$s_img = SCF::get('s-img');
echo wp_get_attachment_image($s_img,'full');
?>
</div>
<p>
<?php
$s_text = SCF::get('s-text');
echo nl2br($s_text);
?>
</p>
<ul>
<?php
$s_category = SCF::get('s-category');
foreach( $s_category as $value ){
echo '<li>' . $value . '</li>';
}
?>
</ul>
<p>
<?php
$s_eria = SCF::get('s-eria');
echo $s_eria;
?>
/駐車場
<?php
$s_parking = SCF::get('s-parking');
echo $s_parking;
?>
</p>店舗カテゴリーの部分は、foreachで<li>タグをつけてリスト表示しています。
CSSを設定して、店舗情報ページの完成です。