Illustratorでメダルのイラストを作成する方法

Illustratorのグラデーションを活用して、金属のような光沢のあるリボンつきのメダルのイラストを作る手順の備忘録です。
メダル部分を描く
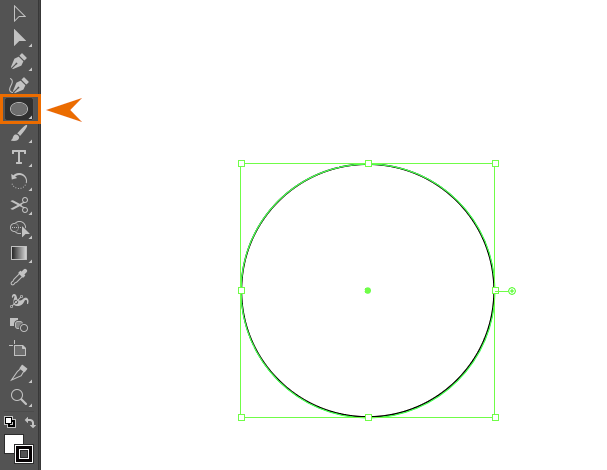
楕円形ツールを使ってメダルの部分となる円を描きます。shiftキーを押しながら描くと綺麗な正円になります。

数値を入力する方法もあります。円ツールでキャンバスの空いているところをクリックして、幅と高さを設定し、「OK」をクリックと指定した大きさの円ができます。

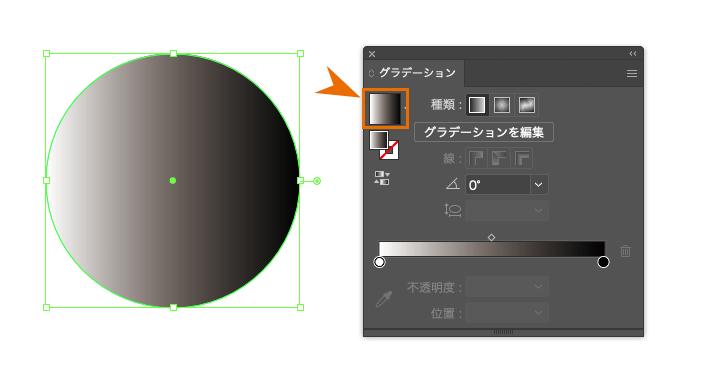
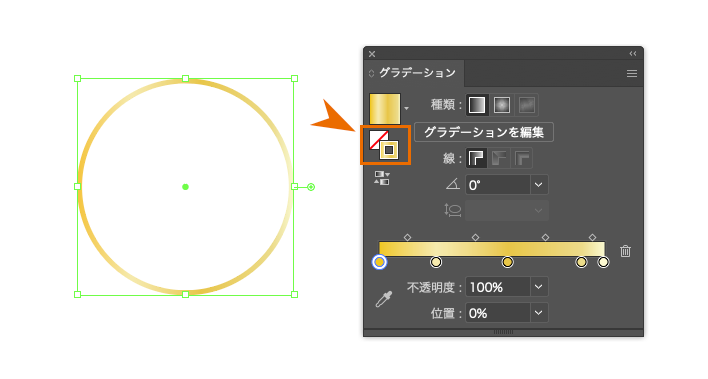
次に作成した円をグラデーションで塗りつぶします。円が選択された状態で、線の部分の色を「なし」、塗りの部分に「グラデーション」を設定します。グラデーションは、グラデーションウィンドウから設定できます。左上の四角いグラデーションをクリックすると反映されます。

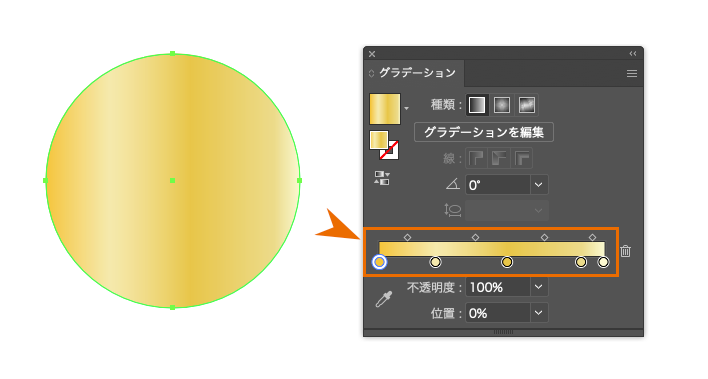
グラデーションが設定できたら、金属のような光沢をもったグラデーションになるように色を調整していきます。
グラデーションスライダーの丸いアイコンをダブルクリックすると、色を修正できます。丸いアイコンの空いているスペースをクリックすると、新しい色を追加できます。

今回のサンプルでは、下記のような設定にしています。
- 0% → #f4c53c
- 25% → #f6ebad
- 57% → #e8c648
- 90% → #ecdc8b
- 100% → #fbf9d1
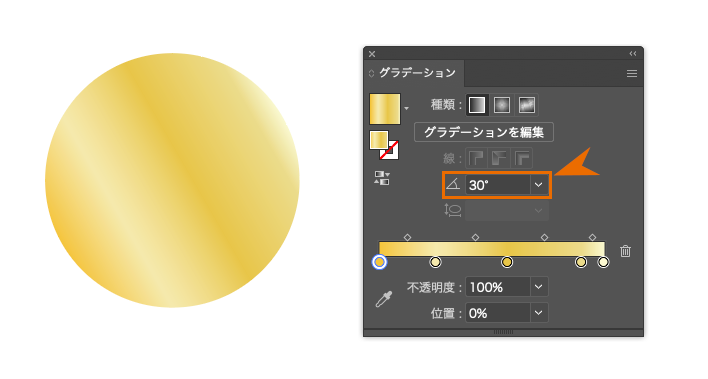
色を追加しすぎた場合は、右側のゴミ箱アイコンで削除できます。最後に、グラデーションの角度を「30度」に設定します。

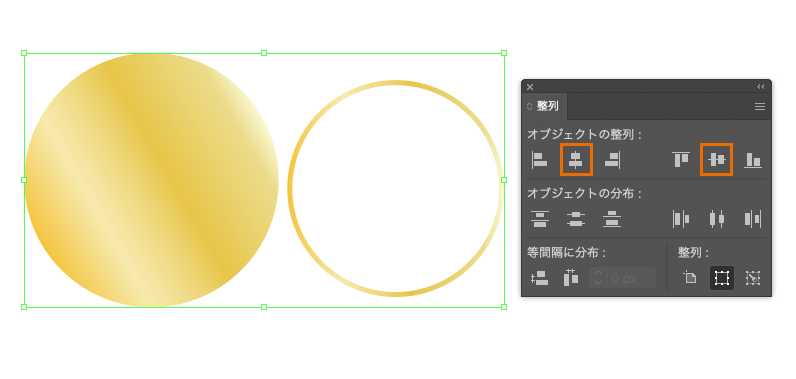
次に、内側に小さめの円を追加します。作成した円は、塗りを「なし」、線に先ほど作成したものと同じグラデーションを設定します。サンプルでは、線の太さは「4px」と設定しています。

線のグラデーションが設定できたら、先ほど作成した塗りつぶしのオブジェクトと一緒に選択し、「整列」の「オブジェクトの整列」から縦横それぞれの中央揃えを選択します。

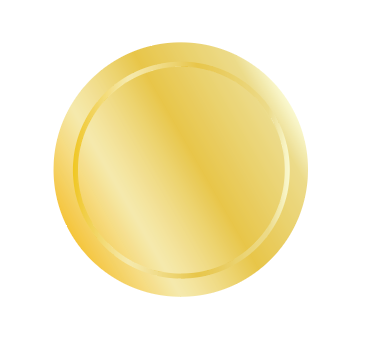
中心を揃えると凹凸のついたメダル部分が完成しました。

リボンを描く
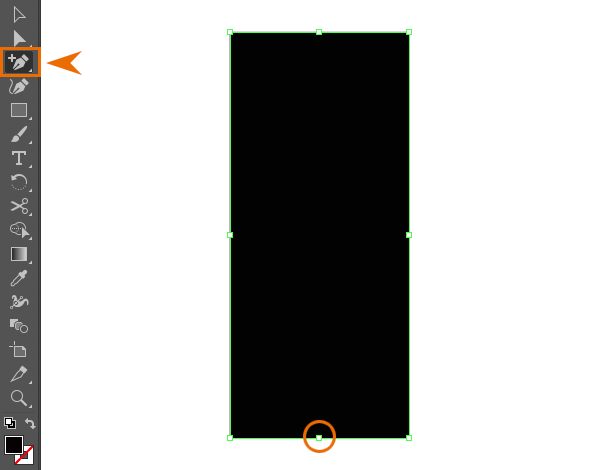
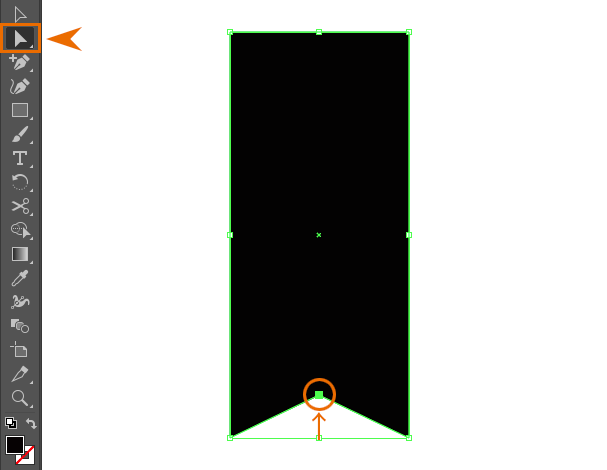
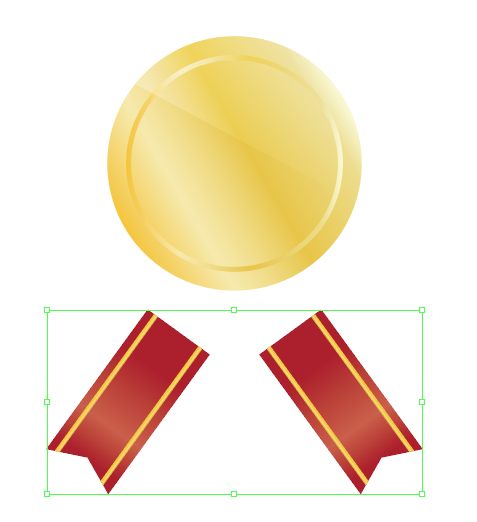
続いて、メダルのリボン部分を作成します。長方形ツールを使い、縦長の長方形を作成します。

底辺の中央に、アンカーポイントの追加ツールでアンカーを追加します。

追加したアンカーをダイレクト選択ツールで上に垂直に移動して、リボン部分のオブジェクトが完成です。

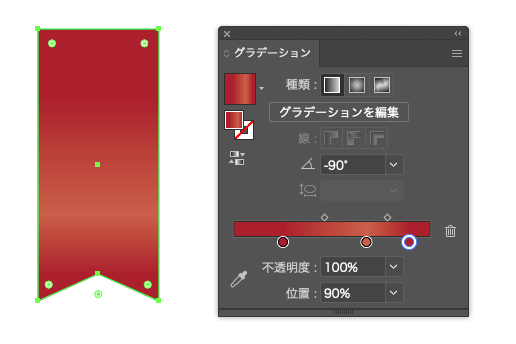
完成したオブジェクトを赤の光沢のついたグラデーションで塗りつぶします。角度は「-90度」に設定します。

今回のサンプルでは、下記のような設定にしています。
- 25% → #ac1f2d
- 68% → #ca5f4b
- 90% → #ac1f2d
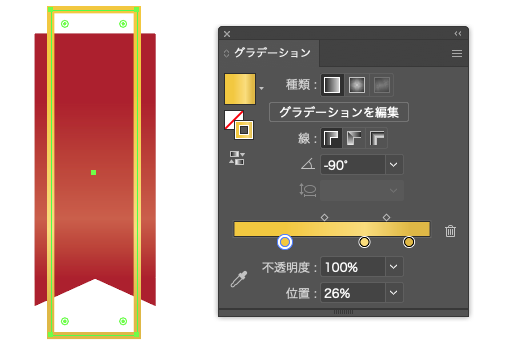
次に、リボンの模様部分を作成します。長方形をもう一つ作成し、「整列」を使ってリボンの中央に重ねます。この時、長方形の上下の縁がリボンの部分からしっかりとはみ出るようにしてください。作成した長方形は、線にグラデーションを設定し、太さを整えます。線部分のグラデーションは、メダル部分のグラデーションを色を減らして使用しています。

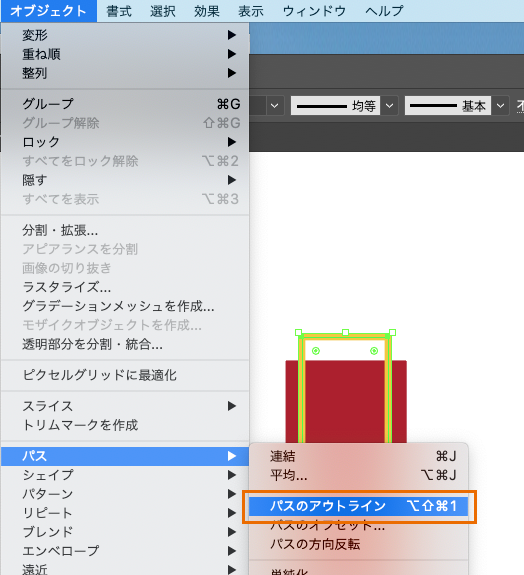
線のグラデーションをリボンの形で切り抜きます。線のオブジェクトを選択した状態で「オブジェクト」>「パス」>「パスのアウトライン」を選択します。

線が塗りつぶしのオブジェクトに変更されました。
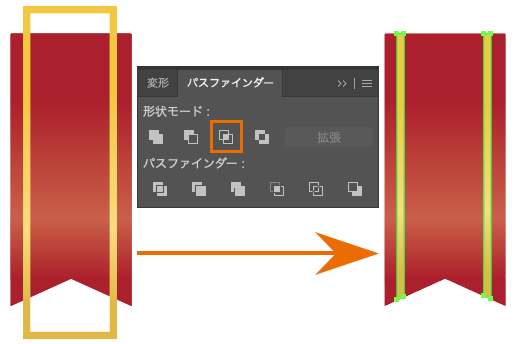
次に、リボンのオブジェクトを選択し「command+C」から「command+F」キーのショートカットで前面へペーストで複製します。貼り付けたリボンのオブジェクトと線のオブジェクトを合わせて選択した状態で、「パスファインダー」の「交差」を実行します。この時、複製前の背景部分のリボンのオブジェクトは一緒に選択しないようにしてください。線の部分がリボンの形に合わせて切り抜かれました。

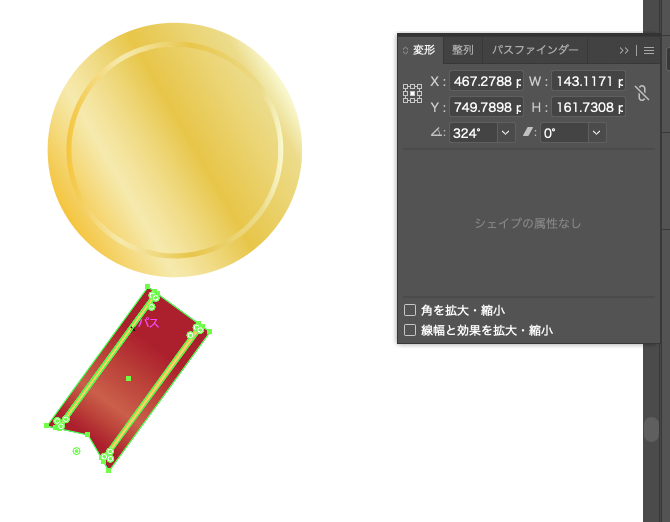
リボンと線をまとめて選択し、グループ化しておくと後の作業が楽になります。メダルに合わせて、リボンを回転させ角度を調整します。

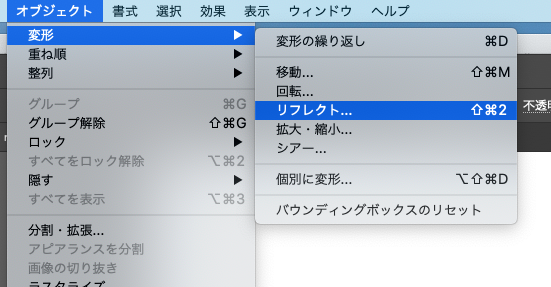
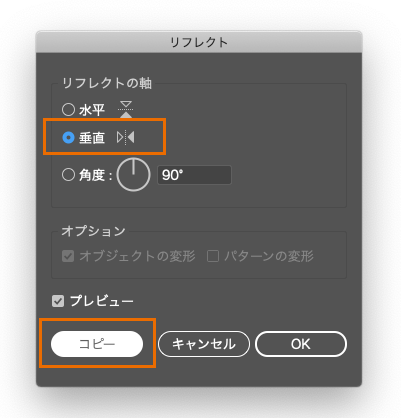
リボンを選択した状態で、「オブジェクト」>「変形」>「リフレクト」を選択して、「垂直」でコピーします。


リボンが反転された状態で複製されました。

複製されたリボンとメダルの位置を整えてメダル全体が完成しました。

光沢を付ける
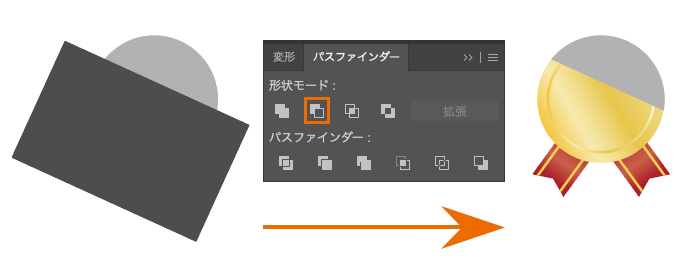
最後に光沢をつけます。メダルの背景の円を「command+C」から「command+F」の前面へペーストで複製します。斜めの長方形を重ねて、「前面のオブジェクトで型抜き」を実行します。(下記の画像では、オブジェクトがわかりやすいようにグレーで塗りつぶしています)

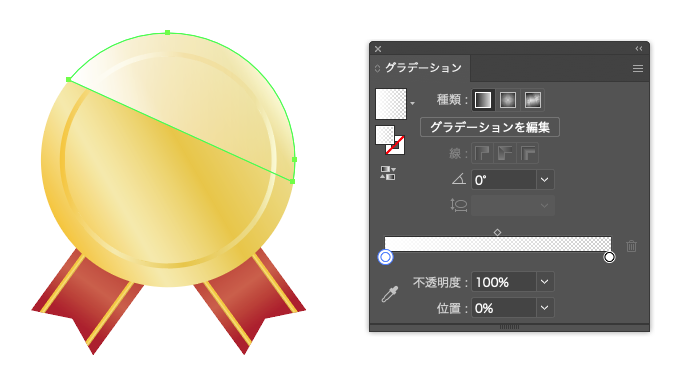
作成した半円のオブジェクトの塗りに、白半透明のグラデーションを設定します。

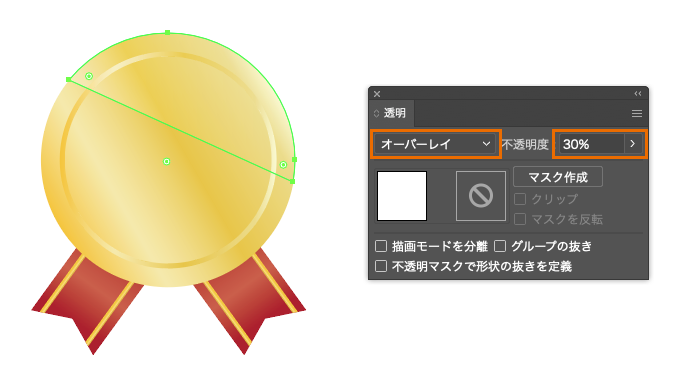
このオブジェクトを「オーバーレー」「30% 」で重ねることで艶やかな光沢を追加します。

以上でメダルの完成です。
テキストや模様を入れたい場合は、光沢オブジェクトの下に入れるようにします。

サンプルでは「#ad7d20」で塗りつぶしたオブジェクトを、不透明度「70%」で光沢が少し透けるように設定しています。