WordPressのテーマにアイキャッチ画像を設定する方法

WordPressの投稿ページに、アイキャッチ画像を設定する方法の備忘録です。

アイキャッチ画像の設定と表示と、自作テーマやダウンロードしたテーマのエディタにアイキャッチ画像がない場合の追加手順をまとめています。
エディタにアイキャッチ画像を追加する
通常の編集画面にアイキャッチ画像の項目がない場合、「functions.php」を編集してエディタにアイキャッチ画像を追加します。
既に編集画面でアイキャッチ画像を設定可能な場合、この手順は不要です。
テーマでアイキャッチ画像を有効にするために、下記のコードを「functions.php」に追加します。
add_theme_support('post-thumbnails');「functions.php」を編集する場合は、必ずバックアップをして予期せぬエラーに注意してください。
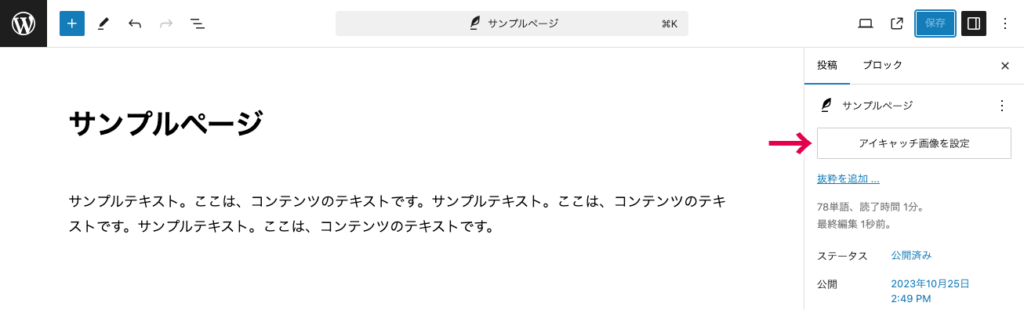
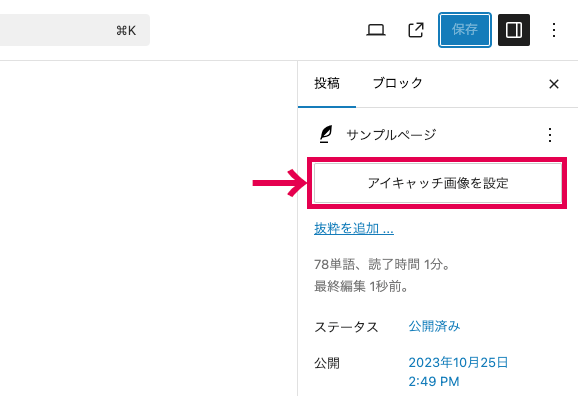
コードを追加すると、エディタの右側のサイドメニューに「アイキャッチ画像を設定」が表示されます。

アイキャッチ画像を設定する
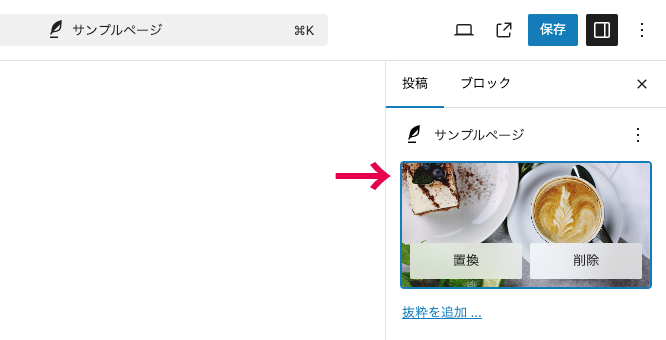
編集画面の「アイキャッチ画像を設定」をクリックして画像を設定します。

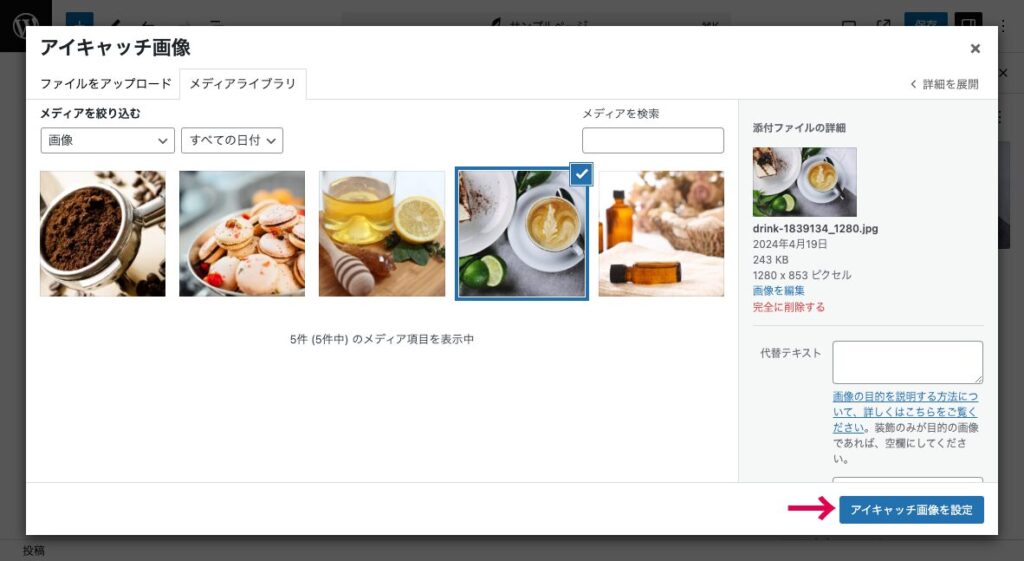
メディアライブラリが表示されるので、使用する画像を選択して、右下の「アイキャッチ画像を設定」ボタンをクリックします。

メディアライブラリにアップされていない画像を使用する場合は、「ファイルをアップロード」タブからアップロードして設定します。
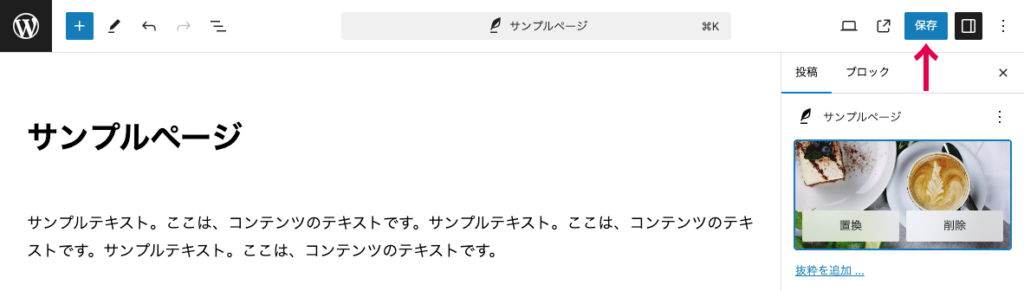
設定できたら右上の「保存」をクリックします。

アイキャッチ画像を表示する
続いて設定したアイキャッチ画像を表示するコードをテンプレートに追記します。
<?php the_post_thumbnail(); ?>the_post_thumbnail()でアイキャッチ画像を表示します。
以下は、トップページの投稿一覧にアイキャッチ画像を追記したコードの例です。
<div class="article-list flex">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="article-item">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
<div class="article-item-title"><?php the_title(); ?></div>
<p class="article-item-meta">
<time class="article-item-date" datetime="<?php the_time('Y.m.d'); ?>"><?php the_time('Y.m.d'); ?></time>
</p>
</a>
</article>
<?php endwhile; endif; ?>
</div>
ページタイトルの上にアイキャッチ画像が表示されました。
画像のサイズの変更
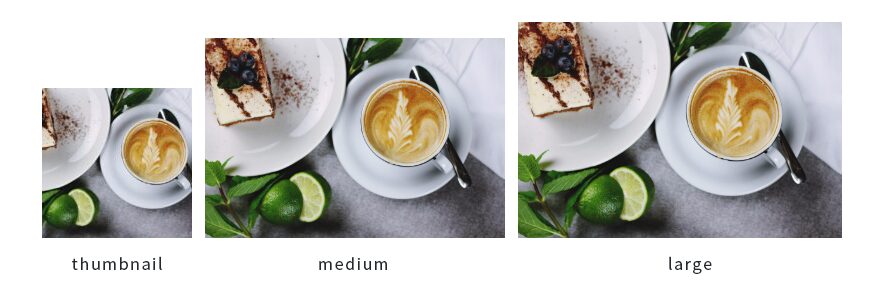
アイキャッチ画像の表示サイズは、コードのプロパティで「メディア設定」に従ったサイズを設定することができます。
<?php the_post_thumbnail('thumbnail'); ?>「thumbnail」を設定すると、サムネイルサイズで表示されます。その他に、「medium」中サイズ、「large」大サイズ、「full」フルサイズが設定できます。

アイキャッチ画像が設定されていない時
アイキャッチ画像が設定されていない場合の表示は、if文を使って設定します。
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php bloginfo('template_url'); ?>/images/no-image.png" alt="No Image" />
<?php endif; ?>if文の条件分岐で、アイキャッチ画像が存在しない場合、代わりに「no-image.png」を表示します。