DatePickerの西暦を和暦で表示する方法

DatePickerでフォームに入力する値を2015年のような「西暦」から、平成27年のような「和暦」へ変更する方法を備忘録としてまとめておきたいと思います。
DatePickerの準備
まずは必要なファイルを読み込み、DatePickerを導入します。今回は、jquery-ui.min.jsやdatepicker-ja.jsファイルの一部を修正するので、ファイルは一度ダウンロードしたものを使用します。
詳しい手順は、過去の記事「Datepickerの使い方と設定のまとめ」をご覧ください。
<head>
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<link rel="stylesheet" href="jquery-ui.min.css" >
<script>
$(function() {
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$('#calendar').datepicker({
minDate: '0y', //今日から1年前
changeYear: true //表示年の指定が可能
});
});
</script>
</head><body>
<input id="calendar" type="text">
</body>※今回は予約サイトなどでの使用を想定して、当日から過去の日付の選択を不可としています。和暦も「平成」のみ対応するようにします。
和暦の指定
カレンダーの表示変更
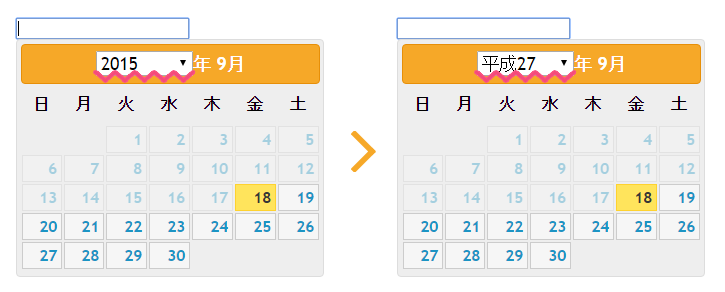
まずは、カレンダーに表示される年を和暦にします。
datepicker-ja.jsに、カレンダーに表示する西暦を和暦に変換するfunctionを追加します。
datepicker-ja.jsの最後に下記を記述します。
function convert_wareki(year){
var tmp;
if (year > 1988) { //平成
tmp = year - 1988;
tmp = '平成' + tmp;
return tmp;
}else if (year > 1925) {//昭和
tmp = year - 1925;
tmp = '昭和' + tmp;
return tmp;
}else if (year > 1911) {//大正
tmp = year - 1911;
tmp = '大正' + tmp;
return tmp;
}else if (year > 1867) {//明治
tmp = year - 1867;
tmp = '明治' + tmp;
return tmp;
}else{ //該当なし
return '';
}
}
作成したconvert_wareki()で西暦を和暦に変換するために、jquery-ui.min.jsの下記コードのfの部分をconvert_wareki(f)に書き換えます。
<option value='"+f+"'"+(f===i?" selected='selected'":"")+">"+f+"</option>
<option value='"+f+"'"+(f===i?" selected='selected'":"")+">"+convert_wareki(f)+"</option>
カレンダーを更新すると、西暦部分が和暦で表示されるようになりました。

入力される日付の表示変更
次に、カレンダーから入力した日付の西暦で表示されている部分を和暦に変換します。
datepickerのパラメーターに下記を追加します。
onSelect: function(dateText){ //西暦→和暦に変換して表示
var date = dateText.split('/');
var wareki = date[0] - 1988;
dateText = '平成'+ wareki +'年'+ date[1] +'月'+ date[2] +'日';
$(this).val(dateText);
}
今回は平成のみの対応としましたが、先ほどdatepicker-ja.jsに記述したその他の年号も同様に追加可能です。
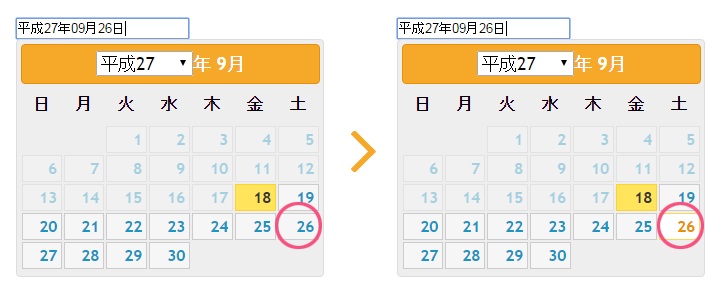
カレンダーから入力した値が和暦になりました。

しかし、カレンダーをよく見ると選択しているはずの9月26日の表示が変更されていません。
原因は、カレンダーを再表示した際に、入力欄に入っている日付に自動的につくはずのui-state-activeクラスがついていませんでした。
入力されている日付が和暦だと、datepickerで日付が正しく取得できないようです。
この問題を解消するために、下記コードをさらに追加してみます。
beforeShowDay: function(date) {
var cur = "#";
cur += $(this).attr("id");
var dateget = $(cur).val();
if (dateget) {
var dates = dateget.match(/\d{2}/g);
var dyear = Number(dates[0]);
dates[0] = dyear + 1988; // 和暦→西暦変換
dates = dates.join( '/' );
var dateStr = new Date();
dateStr.setTime(Date.parse(dates)); // 当日を日付型に変換
if (dateStr.getYear() == date.getYear() && // 選択日の判定
dateStr.getMonth() == date.getMonth() &&
dateStr.getDate() == date.getDate()) {
return [true, 'ui-state-active-today'];
} else {
return [true];
}
} else {
return [true];
}
},
入力されている和暦を西暦に変換し、カレンダーを表示する際に該当する日付にui-state-active-todayというクラスをつけました。もっときれいなコードで書く方法もあるかもしれませんが、今回私が自力で辿り着けたのがこのかたちです。
新しく作ったクラスにcssを適応させるため、jquery-ui.min.cssに下記を追加します。
.ui-state-active-today .ui-state-default{border:1px solid #fbd850;background:#fff url("images/ui-bg_glass_65_ffffff_1x400.png") 50% 50% repeat-x;font-weight:bold;color:#eb8f00}
スタイルシートの中身は、ui-state-activeクラスの指定と同じものにしています。個別に変更することも可能です。
入力されている日付にcssが適応されました。

最終的に<script>内はこんな感じです。
<script>
$(function() {
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$('#calendar').datepicker({
minDate: '0y', //今日から1年前
changeYear: true, //表示年の指定が可能
beforeShowDay: function(date) {
var cur = "#";
cur += $(this).attr("id");
var dateget = $(cur).val();
if (dateget) {
var dates = dateget.match(/\d{2}/g);
var dyear = Number(dates[0]);
dates[0] = dyear + 1988; // 和暦→西暦変換
dates = dates.join( '/' );
var dateStr = new Date();
dateStr.setTime(Date.parse(dates)); // 当日を日付型に変換
if (dateStr.getYear() == date.getYear() && // 選択日の判定
dateStr.getMonth() == date.getMonth() &&
dateStr.getDate() == date.getDate()) {
return [true, 'ui-state-active-today'];
} else {
return [true];
}
} else {
return [true];
}
},
onSelect: function(dateText){ //西暦→和暦に変換して表示
var date = dateText.split('/');
var wareki = date[0] - 1988;
dateText = '平成'+ wareki +'年'+ date[1] +'月'+ date[2] +'日';
$(this).val(dateText);
}
});
});
</script>今回、特に入力されている日付をカレンダーに反映させる部分で、まだまだjQueryの勉強不足だと実感しました。便利なプラグインもたくさんありますが、使いこなせるためには中身のコードをしっかり理解できるようになることも大切ですね。
参考
jQueryのDatepickerプラグインの年表記を和暦に変える|人生は3割の力で生き抜く
jQuery UIでDatepickerの日付選択時に和暦を表示する方法
jQuery Datepickerの曜日に色を付ける